4.pringBoot集成Thymeleaf模板
[TOC]
Thymeleaf模板引擎–快速入门
1. 简介
简单说,
Thymeleaf是一个跟 Velocity、FreeMarker 类似的模板引擎,它可以完全替代 JSP 。相较于其他的模板引擎,它有如下四个极吸引人的特点:
动静结合:Thymeleaf (百里香)在有网络和无网络的环境下皆可运行,即它可以让美工在浏览器查看页面的静态效果,也可以让程序员在服务器查看带数据的动态页面效果。这是由于它支持 html 原型,然后在 html 标签里增加额外的属性来达到模板+数据的展示方式。浏览器解释 html 时会忽略未定义的标签属性,所以 thymeleaf 的模板可以静态地运行;当有数据返回到页面时,Thymeleaf 标签会动态地替换掉静态内容,使页面动态显示。开箱即用:它提供标准和spring标准两种方言,可以直接套用模板实现JSTL、OGNL表达式效果,避免每天套模板、改jstl、改标签的困扰。同时开发人员也可以扩展和创建自定义的方言。多方言支持:Thymeleaf 提供spring标准方言和一个与 SpringMVC 完美集成的可选模块,可以快速的实现表单绑定、属性编辑器、国际化等功能。与SpringBoot完美整合,SpringBoot提供了Thymeleaf的默认配置,并且为Thymeleaf设置了视图解析器,我们可以像以前操作jsp一样来操作。
2. 引入启动器
1 | <dependency> |
与解析
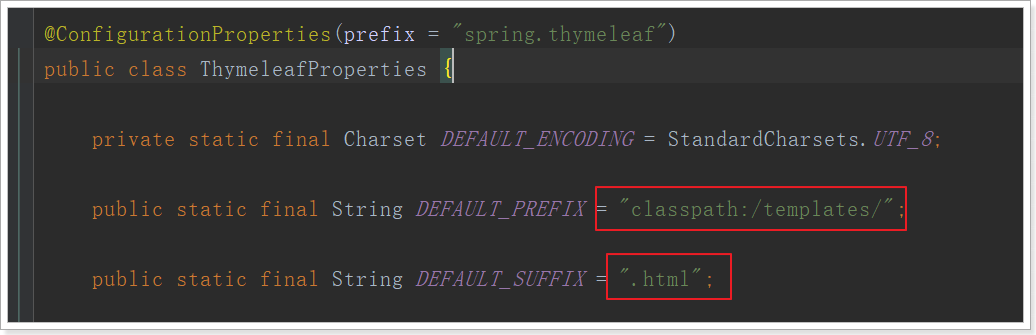
jsp的InternalViewResolver类似,Thymeleaf也会根据前缀和后缀来确定模板文件的位置:

- 默认前缀:
classpath:/templates/- 默认后缀:
.html所以如果我们返回视图:
users,会指向到classpath:/templates/users.html一般我们无需进行修改,默认即可。
3. 返回数据
编写一个controller方法,返回一些用户数据,放入模型中,将来在页面渲染。
1 |
|
4. 静态页面
注意,把html 的名称空间,改成:
xmlns:th="http://www.thymeleaf.org"会有语法提示!users.html
1 |
|
4.1 语法入门
${}:这个类似与el表达式,但其实是ognl的语法,比el表达式更加强大th-指令:th-是利用了Html5中的自定义属性来实现的。如果不支持H5,可以用data-th-来代替
th:each:类似于c:foreach遍历集合,但是语法更加简洁th:text:声明标签中的文本
- 例如
<td th-text='${user.id}'>1</td>,如果user.id有值,会覆盖默认的1- 如果没有值,则会显示td中默认的1。这正是thymeleaf能够
动静结合的原因,模板解析失败不影响页面的显示效果,因为会显示默认值!
4.2 注意
在Idea中,我们需要在修改页面后按快捷键:
Ctrl + Shift + F9对项目进行rebuild才可以。
☆
https://jilfoyle-9527.github.io/2023/04/12/4.pringBoot%E9%9B%86%E6%88%90Thymeleaf%E6%A8%A1%E6%9D%BF/
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Jilfoyle!




