8.CSS三大特性
[toc]
CSS 三大特性
1. CSS层叠性
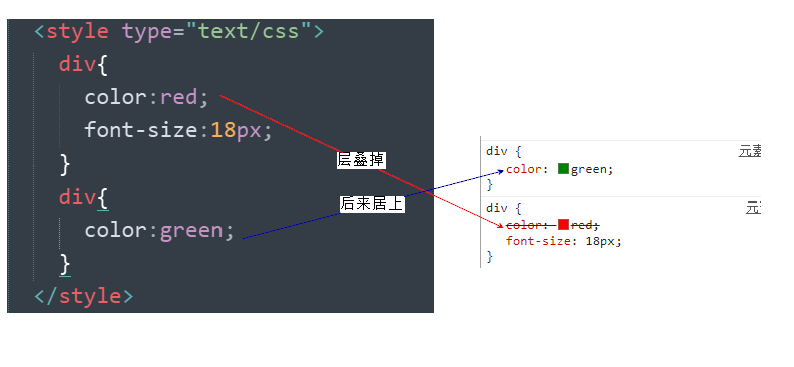
所谓层叠性是指多种CSS样式的叠加。是浏览器处理冲突的一个能力,如果一个属性通过两个相同选择器设置到同一个元素上,那么这个时候一个属性就会将另一个属性层叠掉。
原则:
样式冲突,遵循的原则是
就近原则。 那个样式离着结构近,就执行那个样式。
样式不冲突,不会层叠。CSS层叠性最后的执行口诀: 长江后浪推前浪,前浪死在沙滩上。

2. CSS继承性
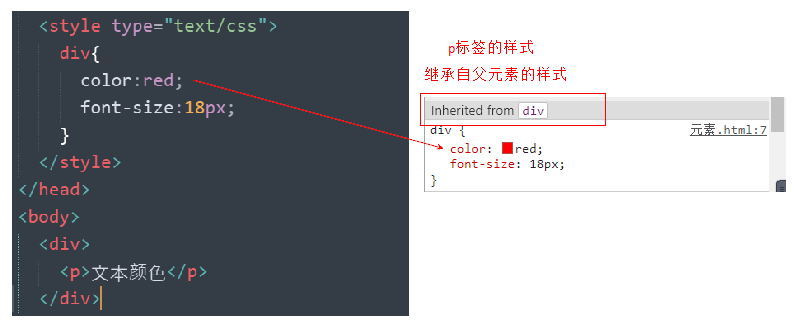
- 子标签会继承父标签的某些样式,如文本颜色和字号。 想要设置一个可继承的属性,只需将它应用于父元素即可。
- 简单的理解就是: 子承父业。
- 注意:
- 恰当地使用继承可以简化代码,降低CSS样式的复杂性。比如有很多子级孩子都需要某个样式,可以给父级指定一个,这些孩子继承过来就好了。
- 子元素可以继承父元素的样式(
text-,font-,line-这些元素开头的可以继承,以及color属性)- CSS继承性口诀: 龙生龙,凤生凤,老鼠生的孩子会打洞。

3. CSS优先级(重点)
定义CSS样式时,经常出现两个或更多规则应用在同一元素上,此时,
- 选择器相同,则执行层叠性
选择器不同,就会出现优先级的问题。
权重:
- 在权重相同的情况下,属性相同的时候,后写的会层叠现写的
- 在权重不同的情况下,谁的权重大,谁生效。
| 继承的权重是 | 0 |
|---|---|
| 标签选择器的权重是 | 1 |
| 类选择器的权重是 | 10 |
| id选择器的权重是 | 100 |
| 行内样式的权重是 | 1000 |
| !important 权重是 | 无穷大 |
4. CSS注释
CSS注释规则:
/* 需要注释的内容 */在需要注释的内容前使用 "/*" 标记开始注释,在内容的结尾使用 "*/"结束。
1 | p { |
☆
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Jilfoyle!




