[toc]
[toc]
CSS背景和行高
1. CSS 背景(background)
背景的作用
css背景图片和插入图片的区别
通过css背景属性,给页面元素添加背景样式
能设置不同的背景图片位置
1.1 背景颜色(color)
1.2 背景图片(image)
1
| background-image : none | url
|
| 参数 |
作用 |
| none |
无背景图(默认的) |
| url |
使用绝对或相对地址指定背景图像 |
1
| background-image : url(images/demo.png);
|
小技巧: 我们提倡 背景图片后面的地址,url不要加引号。
1.3 背景平铺(repeat)
1
| background-repeat : repeat | no-repeat | repeat-x | repeat-y
|
| 参数 |
作用 |
| repeat |
背景图像在纵向和横向上平铺(默认的) |
| no-repeat |
背景图像不平铺 |
| repeat-x |
背景图像在横向上平铺 |
| repeat-y |
背景图像在纵向平铺 |
1.4 背景位置(position) 重点
1
2
| background-position : length | length
background-position : position | position
|
| 参数 |
值 |
| length |
百分数 | 由浮点数字和单位标识符组成的长度值 |
| position |
top | center | bottom | left | center | right 方位名词 |
必须先指定background-image属性。- position 后面是x坐标和y坐标。 可以使用方位名词或者精确单位。
如果指定两个值,两个值都是方位名字,则两个值前后顺序无关,比如left top和top left效果一致- 如果只指定了一个方位名词,另一个值默认居中对齐。
- 如果position 后面是精确坐标, 那么第一个,肯定是 x 第二的一定是y
- 如果只指定一个数值,那该数值一定是x坐标,另一个默认垂直居中。
- 如果指定的两个值是 精确单位和方位名字混合使用,则第一个值是x坐标,第二个值是y坐标。
- 实际工作用的最多的,就是背景图片居中对齐了。
1.5 背景附着
背景附着就是解释背景是滚动的还是固定的
1
| background-attachment : scroll | fixed
|
| 参数 |
作用 |
| scroll |
背景图像是随对象内容滚动 |
| fixed |
背景图像固定 |
1.6 背景简写☆
- background:
属性的值的书写顺序官方并没有强制标准的。为了可读性,建议大家如下写:
background: 背景颜色 背景图片地址 背景平铺 背景滚动 背景位置;
1
| background: transparent url(image.jpg) repeat-y scroll center top ;
|
1.7 背景透明(CSS3)
1
| background: rgba(0, 0, 0, 0.3);
|
- 最后一个参数是
alpha透明度 取值范围 0~1之间。
我们习惯把0.3 的 0 省略掉 ,这样写 background: rgba(0, 0, 0, .3);- 注意: 背景半透明是指盒子背景半透明, 盒子里面的内容不受影响。
- 因为是CSS3 ,所以 低于 ie9 的版本是不支持的。
1.8 背景总结
| 属性 |
作用 |
值 |
| background-color |
背景颜色 |
预定义的颜色值/十六进制/RGB代码 |
| background-image |
背景图片 |
url(图片路径) |
| background-repeat |
是否平铺 |
repeat/no-repeat/repeat-x/repeat-y |
| background-position |
背景位置 |
length/position 分别是x 和 y坐标, 切记 如果有 精确数值单位,则必须按照先X 后Y 的写法 |
| background-attachment |
背景固定还是滚动 |
scroll/fixed |
| 背景简写 |
更简单 |
背景颜色 背景图片地址 背景平铺 背景滚动 背景位置; 他们没有顺序 |
| 背景透明 |
让盒子半透明 |
background: rgba(0,0,0,0.3); 后面必须是 4个值 |
2. 行高那些事(line-height)
- 能说出 行高 和 高度 三种关系。
能简单理解为什么行高等于高度单行文字会垂直居中。
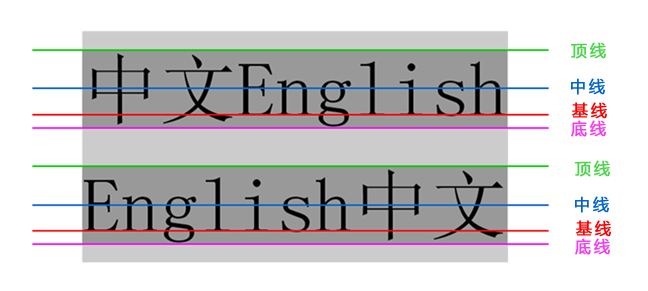
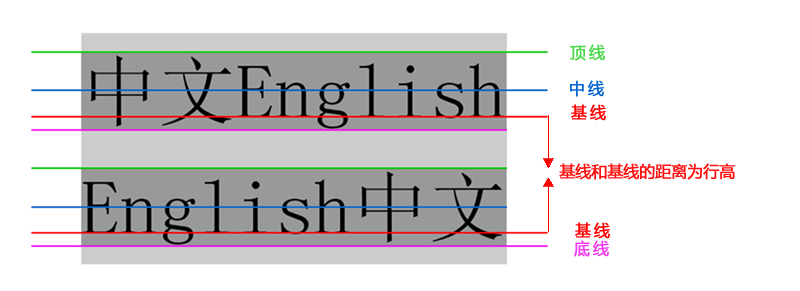
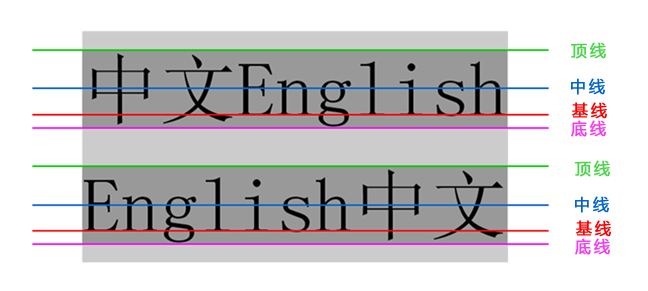
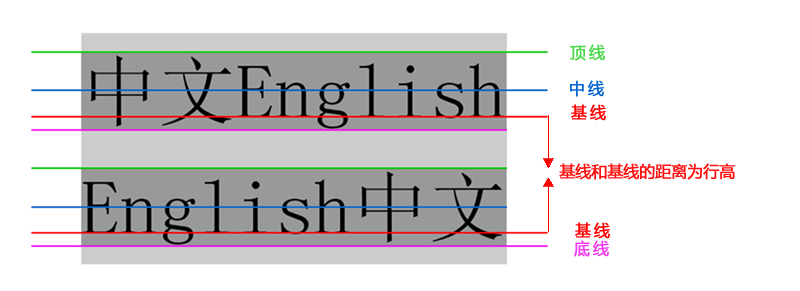
2.1 行高测量
行高的测量方法:


2.2 单行文本垂直居中
行高我们利用最多的一个地方是: 可以让单行文本在盒子中垂直居中对齐。
文字的行高等于盒子的高度。行高和高度的三种关系
- 如果 行高 等 高度 文字会 垂直居中
- 如果行高 大于 高度 文字会 偏下
- 如果行高小于高度 文字会 偏上
☆