6.JavaScript原型对象
[toc]
前端–JavaScript 原型对象
1. 原型对象
原型对象:
- 构造函数创建对象的时候,会在堆内存中开辟一块空间,将属性和方法存储在当前的区域中,当创建一个新对象的时候,又会开辟一个新的空间。如果像 一些常用或者说公共的函数或者属性,都是这么存储的话,会浪费大量的内存空间。
- 原型对象是一块公共的存储空间。可以将一些相同的属性和方法都存储在该区域中,当实例化对象的时候,可以调用存储在原型对象中的公共的方法和属性。
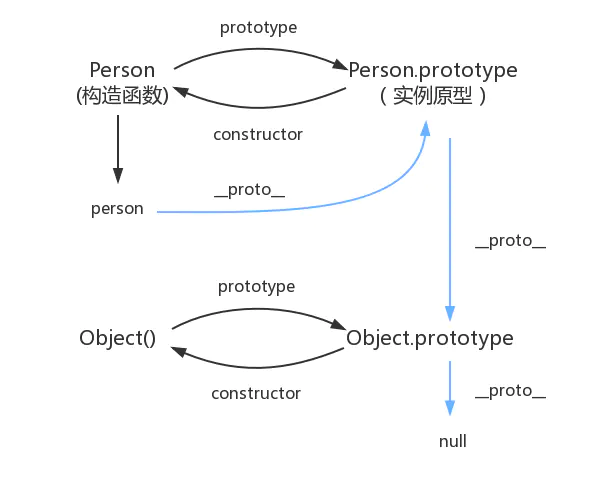
实例对象,构造函数,原型对象之间的关系:
构造函数实例:封装的函数,如果通过new操作符来调用的,就是构造函数,如果没有通过new操作符来调用的,就是普通函数。
~~~~javascript
var person = new Person(‘Mike’,10); // 此时的person称为Person的一个实例对象
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
- 函数Person(对象)有个属性prototype(指针)指向原型对象。 `Person.prototype`(原型对象,实质也是对象),他有个属性constructor(指针) ,又指向 Person函数对象
- ~~~javascript
console.log(Person === Person.prototype.constructor); //true
console.log(person.__proto__.constructor === Person.prototype.constructor);// true
~~~
~~~~html
<script>
/**
* Person对象的构造器
* @param name
* @param age
* @constructor
*/
function Person(name, age) {
this.name = name;
this.age = age;
this.eat = function () {
console.log("吃");
return "吃";
}
}
var zhangsan = new Person("zhangsan", 20);
// 张三这个对象
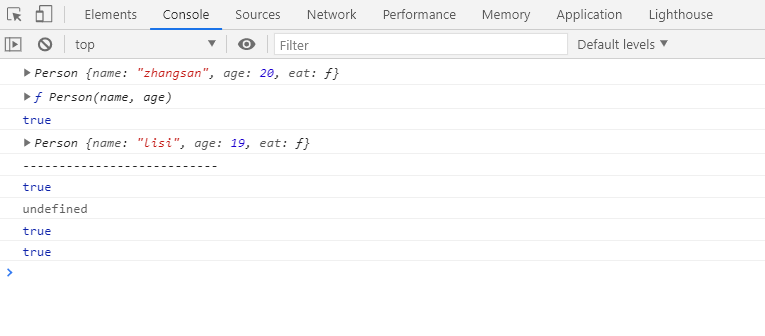
console.log(zhangsan);
// 构造函数
console.dir(Person);
// 对象zhangsan原型中的constructor 指向的构造函数 是不是 Person这个构造函数。
console.log(zhangsan.__proto__.constructor === Person);// true
var lisi = new zhangsan.__proto__.constructor("lisi", 19)
console.log(lisi);
console.log(zhangsan.__proto__.constructor === Person.prototype.constructor);// true
console.log(zhangsan.prototype);//undefined
console.log(Person.prototype.constructor === Person);//true
console.log(Person.prototype === zhangsan.__proto__);//true
</script>

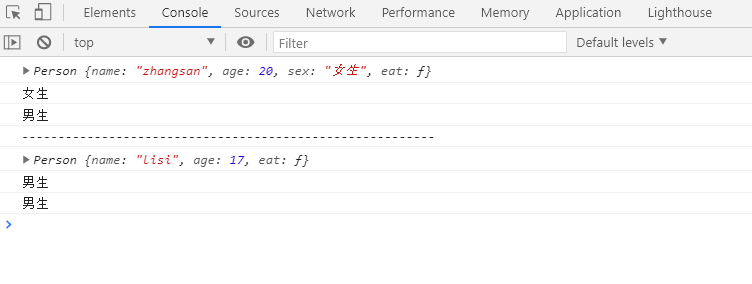
2. 原型对象公共存储测试
1 | <script> |

3. 原型链
原型链:实例对象调用的属性和方法,先从自己的属性和方法中查找,如果找到,直接使用,如果找不到,回去构造函数的原型对象中去查找。如果还没找到,去原型对象中的原型对象中查找。找到就返回,找不到,一直向下找到Object对象的原型中。还没找到就没有。

4. @补充—窗口加载事件
window.onload是窗口(页面)加载事件,当文档内容完全加载完成会触发该事件(包括图像、脚本文件、CSS文件等),就调用的处理函数。
有了
window.onload就可以把JavaScript代码写到页面元素的上方,因为onload是等页面内容全部加载完毕,再去执行处理函数。
window.onload传统注册事件只能写一次,如果有多个,会以最后一个window.onload为准。
如果使用addEventListener则没有限制。~~~~javascript
window.onload = function(){}
// 或者
window.addEventListener(“load”,function(){})
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
~~~~html
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>窗口加载事件</title>
<script>
window.onload = function () {
var box = document.getElementById('box');
console.log(box.innerText);
}
</script>
</head>
<body>
<div id="box">1111</div>
</body>
</html>
location对象
window.location 对象可用于获取当前页面地址(URL)并把浏览器重定向到新页面。
window.location.href返回当前页面的 href (URL)window.location.hostname返回 web 主机的域名window.location.pathname返回当前页面的路径或文件名window.location.protocol返回使用的 web 协议(http: 或 https:)window.location.assign加载新文档
1 |
|
Navigator对象
window.navigator 对象包含有关访问者的信息。
1 | <script> |
☆
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Jilfoyle!




