[toc]
前端–JavaScript 定时事件 Timing 1. 定时事件入门
JavaScript 可以在时间间隔内执行。这就是所谓的定时事件( Timing Events)。
通过 JavaScript 使用的有两个关键的方法,并且都属于 HTML DOM Window 对象的方法。:
setTimeout(function, milliseconds)在等待指定的毫秒数后执行函数。setInterval(function, milliseconds)等同于 setTimeout(),但持续重复执行该函数。、
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 <!DOCTYPE html > <html lang ="zh-cn" > <head > <meta charset ="UTF-8" > <title > 定时器</title > </head > <body > <button > 开启单次定时器</button > <button > 关闭单次定时器</button > <button > 开启循环定时器</button > <button > 关闭循环定时器</button > <script > var btns = document .getElementsByTagName ("button" ); function fn ( console .log ("是什么呢?是韭菜苗子呢" ); } var timeout = 0 ; btns[0 ].onclick = function ( timeout = setTimeout (fn, 2000 ); console .log ("timeout = " + timeout); }; btns[1 ].onclick = function ( clearTimeout (timeout); console .log ("清除单次定时任务完成" ); }; var num = 1 ; var interval = 0 ; btns[2 ].onclick = function ( interval = setInterval (function ( console .log (num++); }, 1000 ); console .log ("interval = " + interval); }; btns[3 ].onclick = function ( clearInterval (interval); console .log ("清除多次定时器完成" ); } </script > </body > </html >
2. 定时器的累加
每次点击开始按钮的时候,都会开启一个定时器,此时会造成定时器的累加。为了避免这种现象。
解决方案:在开启一个定时器之前,先关闭定时器,保证只有一个定时器在工作。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 <!DOCTYPE html > <html lang ="zh-cn" > <head > <meta charset ="UTF-8" > <title > 定时器动画</title > <style > #box { width : 160px ; height : 160px ; background-color : #38ff7c ; position : relative; left : 0px ; top : 0px ; } </style > </head > <body > <button > 开始动画</button > <button > 结束动画</button > <div id ="box" > </div > <script > var btns = document .getElementsByTagName ("button" ); var box = document .getElementById ("box" ); var num = 0 ; var interval = 0 ; btns[0 ].onclick = function ( clearInterval (interval); interval = setInterval (function ( box.style .left = num + "px" ; box.style .top = num + "px" ; num++; }, 10 ) }; btns[1 ].onclick = function ( clearInterval (interval); } </script > </body > </html >
3. 倒计时案例—请仔细阅读协议(5) 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 <!DOCTYPE html > <html lang ="zh-cn" > <head > <meta charset ="UTF-8" > <title > 倒计时案例</title > <style > textarea { width : 200px ; height : 200px ; } div { width : 400px ; height : 500px ; margin : 0 auto 0 ; } button { width : 200px ; height : 30px ; margin-left : 95px ; } </style > </head > <body > <div > <h5 style ="text-align: center" > 酒店管理制度</h5 > <div style ="border: 1px solid #000000" > 年满十八周岁,方可入住!</div > <br /> <button disabled id ="btn" > 请仔细阅读协议(5)</button > </div > <script > var btn = document .getElementById ("btn" ); var num = 5 ; var flag = setInterval (function ( num--; btn.innerText = "请仔细阅读协议(" + num + ")" ; if (num == 0 ) { clearInterval (flag); btn.innerText = "同意" ; btn.disabled = false ; } }, 1000 ) </script > </body > </html >
4. 元素位置的设置 4.1 offset系列
在没有添加任何定位的情况下,offsetLeft 获取到的是当前盒子左边框与body左边的距离。
父元素相对定位子元素的offsetLeft是相对于父元素。
offset系列: 是一个只读属性,不能赋值。
偏移量(offset dimension)是javascript中的一个重要的概念。涉及到偏移量的主要是offsetLeft、offsetTop、offsetHeight、offsetWidth这四个属性。
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>offset系列</title>
<style>
*{
margin:0px;
padding:0px;
}
#box{
width: 300px;
height: 300px;
background-color: #ff0000;
margin-left:10px;
border-left:10px solid #000000;
padding-left:10px;
position:absolute;
margin-top:30px;
}
#inner{
width: 100px;
height: 100px;
background-color: greenyellow;
margin-top:30px;
padding-left:10px;
border-left:10px solid green;
padding-top:20px;
border-top:20px solid green;
}
</style>
</head>
<body>
<div id="box">
<div id="inner"></div>
</div>
<script>
var box = document.getElementById("box");
var inner= document.getElementById("inner");
// offsetWidth:指的是border(包含border)
// 以内的盒子的宽度, == content + padding + border
var offsetWidth = inner.offsetWidth;
console.log(offsetWidth);
// offsetHeight:指的是border(包含border)
// 以内的盒子的高度, == content + padding + border
var offsetHeight = inner.offsetHeight;
console.log(offsetHeight);
</script>
</body>
</html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 <!DOCTYPE html > <html lang ="zh-cn" > <head > <meta charset ="UTF-8" > <title > 元素的位置设置</title > <style > * { margin : 0 ; padding : 0 ; } .box { width : 200px ; height : 200px ; background-color : #68ff23 ; margin-left : 50px ; padding-left : 10px ; position : relative; } .inner { width : 100px ; height : 100px ; background-color : #ff272f ; position : absolute; left : 30px ; margin-left : 30px ; } </style > </head > <body > <div class ="box" id ="box" > <div class ="inner" id ="inner" > </div > </div > <script > var box = document .getElementById ("box" ); var offsetLeft = box.offsetLeft ; console .log (offsetLeft); var inner = document .getElementById ("inner" ); var offsetLeft = inner.offsetLeft ; console .log (offsetLeft); </script > </body > </html >
动画案例 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 <!DOCTYPE html > <html lang ="zh-cn" > <head > <meta charset ="UTF-8" > <title > 动画案例</title > <style > * { margin : 0px ; padding : 0px ; } #box { position : relative; width : 100px ; height : 100px ; background-color : #08ff08 ; text-align : center; line-height : 100px ; margin-top : 100px ; } </style > </head > <body > <button > 到400px的位置</button > <button > 到800px的位置</button > <div id ="box" > DZSB</div > <script > var box = document .getElementById ("box" ); var btns = document .getElementsByTagName ("button" ); btns[0 ].onclick = function ( var timer = setInterval (function ( var offsetLeft = box.offsetLeft ; offsetLeft += 9 ; if (offsetLeft <= 400 ) { box.style .left = offsetLeft + "px" ; } else { box.style .left = "400px" ; clearInterval (timer); } }, 20 ) }; btns[1 ].onclick = function ( var timer = setInterval (function ( var offsetLeft = box.offsetLeft ; offsetLeft += 9 ; if (offsetLeft <= 800 ) { box.style .left = offsetLeft + "px" ; } else { box.style .left = "800px" ; clearInterval (timer); } }, 20 ) } </script > </body > </html >
动画案例函数封装 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 <script > var btns = document .getElementsByTagName ("button" ); var box = document .getElementById ("box" ); btns[0 ].onclick = function ( animate (box, 400 ); }; btns[1 ].onclick = function ( animate (box, 800 ); }; function animate (obj, target ) { clearInterval (obj.timer ); obj.timer = setInterval (function ( var step = 9 ; var current = obj.offsetLeft ; if (current > target) { step = -9 ; } if (Math .abs (target - current) > Math .abs (step)) { current += step; obj.style .left = current + "px" } else { clearInterval (obj.timer ); obj.style .left = target + "px" ; } }, 20 ) } </script >
box.scrollWidth; 如果单行文本的内容没有超过盒子的宽度,那么scrollWidth指的 是盒子的宽度;如果单行文本超过了盒子的宽度,那么scrollWIdth指的是文本的宽度。box.scrollHeight;如果单行文本的内容没有超过盒子的高度度,scrollHeight指的 是盒子的高度;如果单行文本超过了盒子的高度,那么scrollHeight指的是文本的高度。box.scrollTop 指的是滚动条距离上边的距离box.scrollLeft指的是滚动条距离左边的距离。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 <!DOCTYPE html > <html lang ="zh-cn" > <head > <meta charset ="UTF-8" > <title > scroll系列</title > <style > #box { width : 300px ; height : 300px ; background-color : greenyellow; overflow : auto; } </style > </head > <body > <div id ="box" > <p > 喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵</p > <p > 喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵</p > <p > 喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵</p > <p > 喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵</p > <p > 喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵</p > <p > 喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵</p > <p > 喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵</p > <p > 喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵</p > <p > 喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵</p > <p > 喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵喵</p > </div > <script > var box = document .getElementById ("box" ); var scrollWidth = box.scrollWidth ; console .log (scrollWidth); var scrollHeight = box.scrollHeight ; console .log (scrollHeight); box.onscroll = function ( console .log (box.scrollTop ); console .log (box.scrollLeft ); } </script > </body > </html >
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 <!DOCTYPE html > <html lang ="zh-cn" > <head > <meta charset ="UTF-8" > <title > scroll系列</title > <style > #box { width : 100% ; height : 100px ; background-color : #ff9b33 ; position : fixed; top : 0px ; left : 0px ; } </style > </head > <body > <div id ="box" > </div > <div style ="height:2000px;" > </div > <script > var box = document .getElementById ("box" ); window .onscroll = function ( var obj = scrollObj (); console .log (obj.scrollTop ); if (obj.scrollTop < 1000 ) { box.style .display = "block" ; } else { box.style .display = "none" ; } }; function scrollObj ( var scrollTop = window .scrollTop || document .body .scrollTop || document .documentElement .scrollTop ; var scrollLeft = window .scrollLeft || document .body .scrollLeft || document .documentElement .scrollLeft ; return {"scrollLeft" : scrollLeft, "scrollTop" : scrollTop}; } </script > </body > </html >
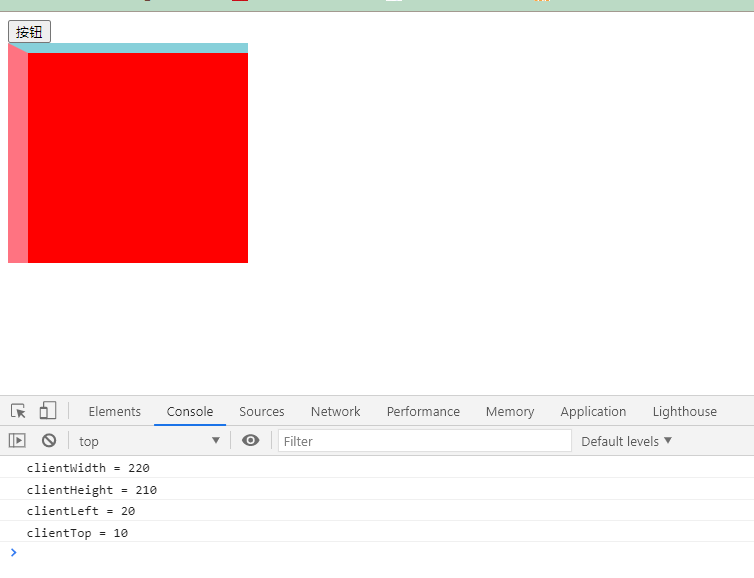
4.3 client系列
client系列:可视区域
clientWidth:自身的宽度 = content + paddingclientHeight:自身的高度 = content + paddingclientLeft:左边框的宽度clientTop:上边框的宽度
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 <!DOCTYPE html > <html lang ="zh-cn" > <head > <meta charset ="UTF-8" > <title > client系列</title > <style > #box { width : 200px ; height : 200px ; background-color : #ff0000 ; border-left : 20px solid #ff7381 ; padding-left : 20px ; border-top : 10px solid #87d0da ; padding-top : 10px ; } </style > </head > <body > <button id ="btn" > 按钮</button > <div id ="box" > </div > <script > var btn = document .getElementById ("btn" ); var box = document .getElementById ("box" ); btn.onclick = function ( console .log ("clientWidth = " + box.clientWidth ); console .log ("clientHeight = " + box.clientHeight ); console .log ("clientLeft = " + box.clientLeft ); console .log ("clientTop = " + box.clientTop ); } </script > </body > </html >
5. 无缝轮播图—函数封装
所用到的图片点击下载…
5.1 HTML结构 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 <!DOCTYPE html > <html lang ="zh-cn" > <head > <meta charset ="UTF-8" > <title > 无缝轮播图</title > <link rel ="stylesheet" href ="gra.css" > </head > <body > <div class ="box" > <ul id ="list" class ="clearfix" > <li > <img src ="img/01.jpg" alt ="" > </li > <li > <img src ="img/02.jpg" alt ="" > </li > <li > <img src ="img/03.jpg" alt ="" > </li > <li > <img src ="img/04.jpg" alt ="" > </li > <li > <img src ="img/05.jpg" alt ="" > </li > </ul > <ul id ="nav" class ="clearfix" > </ul > <a href ="javascript:void(0)" class ="lbtn" id ="lbtn" > </a > <a href ="javascript:void(0)" class ="rbtn" id ="rbtn" > </a > </div > <script src ="gra.js" > </script > </body > </html >
5.2 gra.css 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 * { margin : 0 ; padding : 0 ; box-sizing : border-box; } ul , li { list-style : none; } img { display : block; } .box { position : relative; width : 900px ; height : 350px ; margin : 100px auto 0 ; overflow : hidden; } #list { width : 54000px ; height : 350px ; position : absolute; left : 0px ; } #list > li { float : left; } .clearfix :after { content : "" ; display : block; clear : both; } .box > a { position : absolute; width : 40px ; height : 100px ; } .box > .lbtn { top : 50% ; left : 0px ; margin-top : -50px ; background : url (img/index.png ) 0 0 no-repeat; } .box > .rbtn { right : 0px ; top : 50% ; margin-top : -50px ; background : url (img/index.png ) -50px 0 no-repeat; } #nav { position : absolute; right : 0px ; bottom : 10px ; } #nav > li { float : left; width : 22px ; height : 22px ; border-radius : 50% ; border : 1px solid white; background-color : black; font-size : 14px ; text-align : center; line-height : 22px ; margin-right : 10px ; color : gray; cursor : pointer; } #nav > li .current { border-color : #ce3a2e ; color : #ce3a2e ; }
5.3. gra.js 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 var rbtn = document .getElementById ("rbtn" );var lbtn = document .getElementById ("lbtn" );var list = document .getElementById ("list" );var cloneNode = list.firstElementChild .cloneNode (true );list.appendChild (cloneNode); var lisLen = list.getElementsByTagName ("li" ).length ;list.style .width = 900 * lisLen + "px" ; var nav = document .getElementById ("nav" );for (let i = 0 ; i < lisLen - 1 ; i++) { var li = document .createElement ("li" ); li.innerText = i + 1 ; if (i === 0 ) { li.className = "current" ; } nav.appendChild (li); } var lis = nav.getElementsByTagName ("li" );var num = 0 ;rbtn.onclick = function ( num++; if (num > lisLen - 1 ) { num = 1 ; list.style .left = "0px" ; } animate (list, -900 * num); circle2 (); }; lbtn.onclick = function ( num--; if (num < 0 ) { num = lisLen - 2 ; list.style .left = -(lisLen - 1 ) * 900 + "px" ; } animate (list, -900 * num); circle2 (); }; for (let i = 0 ; i < lis.length ; i++) { lis[i].index = i; } nav.onclick = function (e ) { var target = e.target ; if (target.tagName === "LI" ) { num = target.index ; animate (list, -900 * num); } circle (target); }; function circle2 ( for (let i = 0 ; i < lis.length ; i++) { lis[i].className = "" ; } lis[num % (lisLen - 1 )].className = "current" ; } function circle (target ) { for (let i = 0 ; i < lis.length ; i++) { lis[i].className = "" ; } target.className = "current" ; } function animate (obj, target ) { clearInterval (obj.timer ); obj.timer = setInterval (function ( var step = 25 ; var current = obj.offsetLeft ; if (current > target) { step = -25 ; } if (Math .abs (target - current) > Math .abs (step)) { current += step; obj.style .left = current + "px" } else { clearInterval (obj.timer ); obj.style .left = target + "px" ; } }, 20 ) }
☆