5.CSS复合选择器
[toc]
CSS复合选择器
CSS选择器分为 基础选择器 和 复合选择器,但是基础选择器不能满足我们实际开发中,快速高效的选择标签。
- 目的是为了可以选择更准确更精细的目标元素标签。
复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的。
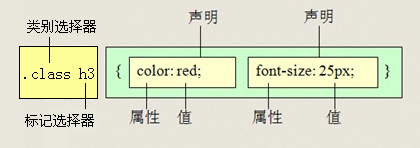
1. 后代选择器(重点)

后代选择器又称为包含选择器,用来选择元素或元素组的子孙后代。- 其写法就是把外层标签写在前面,内层标签写在后面,
中间用空格分隔,先写父亲爷爷,再写儿子孙子。
1 | 父级 子级{属性:属性值;属性:属性值;} |
- 当标签发生嵌套时,内层标签就成为外层标签的后代。
- 子孙后代都可以这么选择。 或者说,它能选择任何包含在内的标签。
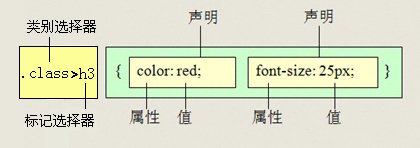
2. 子元素选择器

- 子元素选择器只能选择作为某元素子元素(亲儿子,不包含孙子 重孙子之类)的元素。
- 其写法就是把父级标签写在前面,子级标签写在后面,中间跟一个
>进行连接。
1 | .class>h3{color:red;font-size:14px;} |
案例:
1 | <!DOCTYPE html> |
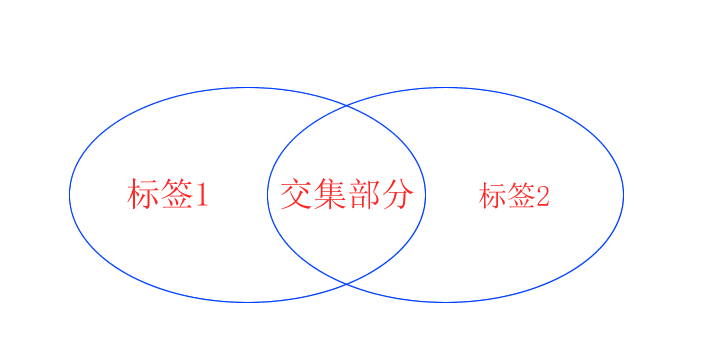
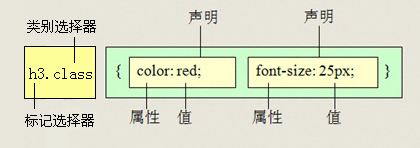
3. 交集选择器
交集选择器由两个选择器构成,找到的标签必须满足:既有标签一的特点,也有标签二的特点。

语法:

其中第一个为标签选择器,第二个为class选择器,
两个选择器之间不能有空格,如h3.special。交集选择器是并且的意思。即…又…的意思,用的相对来说比较少,不太建议使用。
1 | 比如: p.one |
4. 并集选择器(重点)

如果某些选择器定义的相同样式,就可以利用并集选择器,可以让代码更简洁。
并集选择器(CSS选择器分组)是各个选择器通过
,连接而成的,通常用于集体声明。
任何形式的选择器(包括标签选择器、class类选择器id选择器等),都可以作为并集选择器的一部分。通常用于集体声明。
1 | 比如 .one, p , #test {color: #F00;} |
小练习
1 | <!-- 主导航栏 --> |
在不修改以上结构代码的前提下,完成以下任务:
- 链接 登录 的颜色为红色
- 主导航栏里面的所有的链接改为橙色
- 主导航栏和侧导航栏里面文字都是14像素并且是微软雅黑。
1 | <style> |
5. 链接伪类选择器(重点)
为了和我们刚才学的类选择器相区别:
- 类选择器是一个点 比如
.demo {}- 而我们的伪类用
冒号:比如:link{}用于向某些选择器添加特殊的效果。比如给链接添加特殊效果, 比如可以选择第1个,第n个元素。
因为伪类选择器很多,比如链接伪类,结构伪类等等。我们这里先给大家讲解链接伪类选择器。
1 | /* 写的时候,他们的顺序尽量不要颠倒 按照 lvha 的顺序。否则可能引起错误。 */ |
- 因为叫链接伪类,所以都是 利用交集选择器 a:link a:hover
因为a链接浏览器具有默认样式,所以我们实际工作中都需要给链接单独指定样式。- 实际工作开发中,我们很少写全四个状态,一般我们写法如下:
1 | /* a是标签选择器 所有的链接 */ |
6. 复合选择器总结☆
| 选择器 | 作用 | 特征 | 使用情况 | 隔开符号及用法 |
|---|---|---|---|---|
| 后代选择器 | 用来选择元素后代 | 是选择所有的子孙后代 | 较多 | 符号是空格 .nav a |
| 子代选择器 | 选择 最近一级元素 | 只选亲儿子 | 较少 | 符号是> .nav>p |
| 交集选择器 | 选择两个标签交集的部分 | 既是 又是 | 较少 | 没有符号 p.one |
| 并集选择器 | 选择某些相同样式的选择器 | 可以用于集体声明 | 较多 | 符号是逗号 .nav, .header |
| 链接伪类选择器 | 给链接更改状态 | 较多 | 重点记住 a{} 和 a:hover 实际开发的写法 |
☆
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Jilfoyle!




