[toc]
前端–JavaScript常用对象 1. JSON对象
JSON 文件的文件类型是 ".json"
JSON 文本的 MIME 类型是 "application/json"
1.1 JSON简介
JSON(JavaScript Object Notation, JS 对象简谱)是一种轻量级的数据交换格式。它基于 ECMAScript(欧洲计算机协会制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。JSON 是存储和传输数据的格式。
JSON 经常在数据从服务器发送到网页时使用。
JSON 独立于语言 *****
JSON 是“自描述的”且易于理解。
* JSON 的语法是来自 JavaScript 对象符号的语法,但 JSON 格式是纯文本。读取和生成 JSON 数据的代码可以在任何编程语言编写的。
1.2 JSON语法
{key:value,key:value,key3:value3}
~~~~javascript
for (let i in zhangsan2){
//如果一个对象中的key是一个变量,
console.log(i);
// 那么获取key对应的值使用:对象名[key] 这种方式获取value;
console.log(zhangsan[i]);
console.log(zhangsan.i);//undefined
}
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 3.  4. JSON 值可以是: - 数字(整数或浮点数) - 字符串(在双引号中) - 逻辑值(true 或 false) - `数组(在方括号中)` - 对象(在花括号中) - null 5. ~~~javascript "employees":[ {"firstName":"Bill", "lastName":"Gates"}, {"firstName":"Steve", "lastName":"Jobs"}, {"firstName":"Alan", "lastName":"Turing"} ] ~~~ 6. `对象 "employees" 是一个数组。它包含了三个对象。` ###### JSON 字符串转换为 JavaScript 对象 首先,创建包含 JSON 语法的 JavaScript 字符串: ~~~~javascript var text = '{ "employees" : [' + '{ "firstName":"Bill" , "lastName":"Gates" },' + '{ "firstName":"Steve" , "lastName":"Jobs" },' + '{ "firstName":"Alan" , "lastName":"Turing" } ]}';
然后,使用 JavaScript 的内建函数 JSON.parse() 来把这个字符串转换为 JavaScript 对象:
1 var obj = JSON .parse (text);
最后,请在您的页面中使用这个新的 JavaScript 对象:
1 2 3 <script > document .getElementById ("demo" ).innerHTML = obj.employees [1 ].firstName + " " + obj.employees [1 ].lastName ;</script >
JavaScript 对象转成 JSON 字符串
JSON.stringify();
1 2 3 var zhangsan1={name :"张三" ,age :19 ,sex :"男" } var str=JSON .stringify (zhangsan1);console .log (typeof str);
1.3 JSON vs XML
JSON 和 XML 均可用于从 web 服务器接收数据。
下面的 JSON 和 XML 实例都定义了雇员对象,包含了由 3 个雇员构成的数组:
JSON
{"employees":[
{ "firstName":"Bill", "lastName":"Gates" },
{ "firstName":"Steve", "lastName":"Jobs" },
{ "firstName":"Elon", "lastName":"Musk" }
]}
XML
~~~~xml
Bill
Gates
Steve
Jobs
Elon
Musk
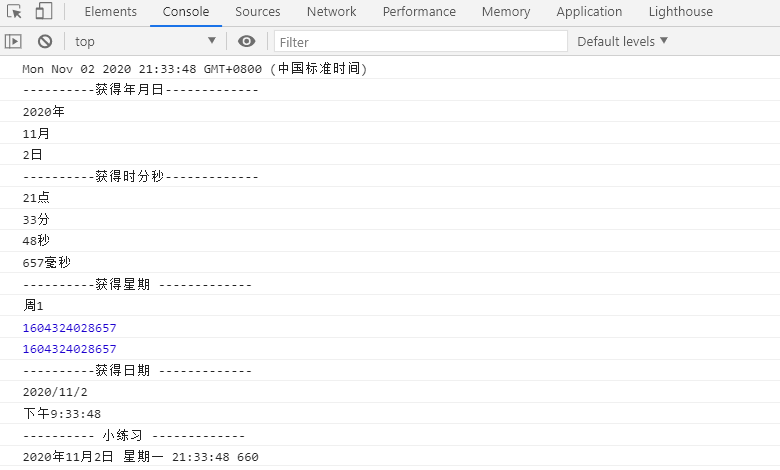
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 5. JSON 类似 XML,因为: - JSON 和 XML 都是“自描述的”(人类可读的) - JSON 和 XML 都是分级的(值中有值) - JSON 和 XML 都能被大量编程语言解析和使用 - JSON 和 XML 都能被 XMLHttpRequest 读取 6. JSON 与 XML 的差异在于: - JSON 不使用标签 - JSON 更短 - JSON 的读写速度更快 - JSON 可使用数组 - 最大的不同在于: - `XML 必须使用 XML 解析器进行解析。而 JSON 可通过标准的 JavaScript 函数进行解析。` 7. 为什么 JSON 比 XML 更好? - XML 比 JSON 更难解析。 - JSON 被解析为可供使用的 JavaScript 对象。 - 对于 AJAX 应用程序,JSON 比 XML 更快更易用: - 使用 XML - 读取 XML 文档 - 使用 XML DOM 遍历文档 - 提取变量中存储的值 - 使用 JSON - 读取 JSON 字符串 - JSON.Parse JSON 字符串 ### 2. Date日期对象 ~~~~html <script> /** * Date(日期)对象 */ var date = new Date(); // Mon Nov 02 2020 21:21:35 GMT+0800 (中国标准时间) console.log(date); console.log("----------获得年月日-------------"); console.log(date.getFullYear() + "年");//获得当前系统年份 console.log(date.getMonth() + 1 + "月");//月份是从0 开始的。所以正常月份需要+1; console.log(date.getDate() + "日");//日期。指的是天。 console.log("----------获得时分秒-------------"); console.log(date.getHours() + "点");//小时 console.log(date.getMinutes() + "分");//分 console.log(date.getSeconds() + "秒");//秒 console.log(date.getMilliseconds() + "毫秒");//毫秒 console.log("----------获得星期 -------------"); console.log("周" + date.getDay());//周日是0; 获取星期。 // console.log(date.getTime()); // 这个方法获取的是当前时间与1970年1月1日的毫秒差值。 // 1970年1月1日 计算机元年。unix 倒计时, console.log(date.getTime()); console.log(date.valueOf());//也是获取的是当前时间与1970年1月1日的毫秒差值。 console.log("----------获得日期 -------------"); console.log(date.toLocaleDateString());//获取到当前的日期,不包含时间 console.log(date.toLocaleTimeString());//获取当前时间,不包含日期。 // 小练习:2020年11月2日 星期一 21:31:44 806 console.log("---------- 小练习 -------------"); var da = new Date(); var year = da.getFullYear();//年 var month = da.getMonth() + 1;//月 var ri = da.getDate();//日 var week = ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六",]; var xingqi = da.getDay();//星期 var hour = da.getHours();//小时 var min = da.getMinutes();//分 var seconds = da.getSeconds();//秒 var mills = da.getMilliseconds();//毫秒 console.log(year + "年" + month + "月" + ri + "日" + " " + week[xingqi] + " " + parseNum(hour) + ":" + parseNum(min) + ":" + parseNum(seconds) + " " + mills); function parseNum(num) { if (num >= 10) { return num; } else { return "0" + num; } } </script>
3. Math数学对象
Math 对象并不像 Date 和 String 那样是对象的类,因此没有构造函数 Math(),像 Math.sin() 这样的函数只是函数,不是某个对象的方法。您无需创建它,通过把 Math 作为对象使用就可以调用其所有属性和方法。使用 Math 的属性和方法的语法:
属性: var pi_value=Math.PI;
方法: var sqrt_value=Math.sqrt(15);开平方。
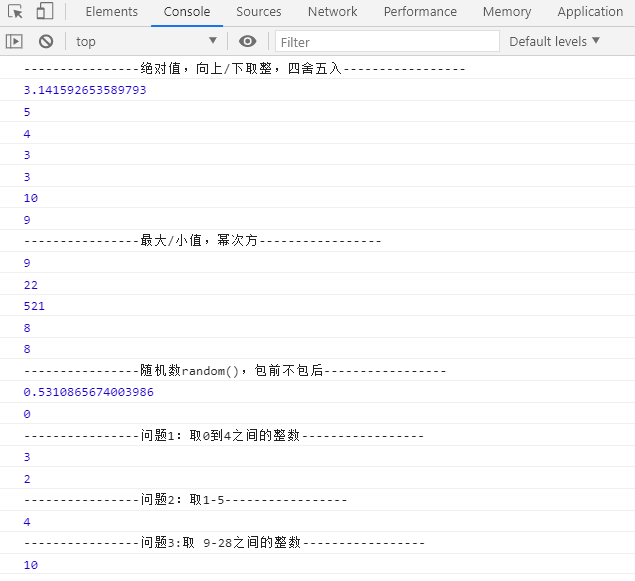
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 <script > console .log ("----------------绝对值,向上/下取整,四舍五入-----------------" ); console .log (Math .PI ); console .log (Math .abs (-5 )); console .log (Math .ceil (3.14 )); console .log (Math .ceil (3.0 )); console .log (Math .floor (3.98 )); console .log (Math .round (9.5 )); console .log (Math .round (9.4 )); console .log ("----------------最大/小值,幂次方-----------------" ); var a = 9 ; var b = 8 ; var c = 22 ; var d = 521 ; console .log (Math .max (a, b)); console .log (Math .max (c, Math .max (a, b))); console .log (Math .max (a, b, c, d)); console .log (Math .min (a, b, c, d)); console .log (Math .pow (2 , 3 )); console .log ("----------------随机数random(),包前不包后-----------------" ); var number = Math .random (); console .log (number); console .log (parseInt (Math .random () * 5 )); console .log ("----------------问题1:取0到4之间的整数-----------------" ); console .log (parseInt (Math .random () * 5 )); console .log (Math .floor (Math .random () * 5 )); console .log ("----------------问题2:取1-5-----------------" ); console .log (parseInt (Math .random () * 5 ) + 1 ); console .log ("----------------问题3:取 9-28之间的整数-----------------" ); console .log (parseInt (Math .random () * 20 ) + 9 ); </script >
3.1 随机点名案例 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 <script > var studentArr = ["小明" , "小段" , "小伟" , "小欢" , "大壮" , "小苗" , "喵喵" ]; var max = studentArr.length ; var random1 = parseInt (Math .random () * max); var dz = parseInt (Math .random () * 2 ); if (dz == 0 ) { random1 = 5 ; console .log ("请" + studentArr[random1] + "回答问题" ); } else { console .log ("请" + studentArr[random1] + "回答问题" ); } </script >
4. JS基本包装类型
基本数据类型:number ,string ,boolean。
包装类型:Number,String,Boolean 对象。
当值类型的数据要进行方法调用的时候,会先将自己转换成基本包装类型,会在堆内存中创建一个的对象,象的方法,当方法调用结束,会自动再转回值类型,此时堆内存的对象已经没有再被指向,会自动清理掉。
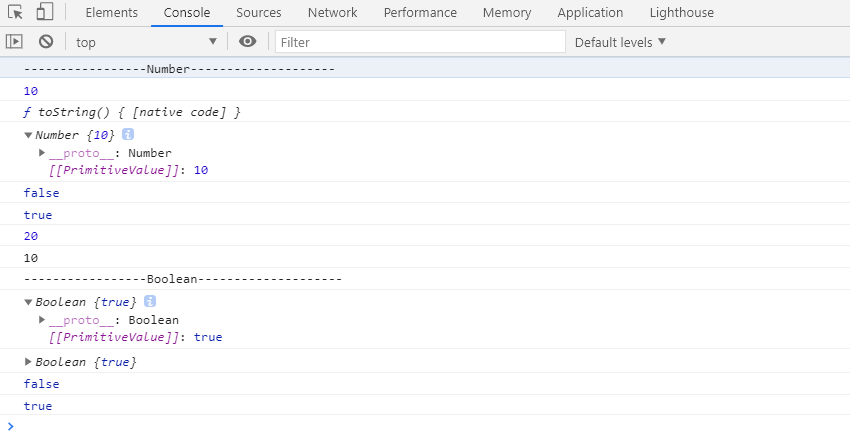
4.1 Number和Boolean 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 <script > console .log ("-----------------Number--------------------" ); var num1 = 10 ; console .log (num1); console .log (num1.toString ); var num2 = new Number (10 ); console .log (num2); var num3 = new Number (10 ); console .log (num2 == num3); console .log (num2 == 10 ); console .log (num2 + num3); console .log (num2 + "" ); console .log ("-----------------Boolean--------------------" ); var bool = new Boolean (true ); console .log (bool); var bool2 = new Boolean (true ); console .log (bool2); console .log (bool == bool2); console .log (bool == true ); </script >
4.2 字符串String 字符串的不可变性
数组:是一个有序的数据的集合。
字符串:一组字符的结合,字符串是一个一个的字符拼接成的。
变量.length 获取字符串的长度。遍历字符串:每个元素可以通过字符串[下标]获取当前元素;
字符串中的每个元素不可修改:字符串的不可变性。符串一旦形成,字符串中的每个字母(元素),都是不可以修改的。
str = "hello jack"; 修改的str这个变量的指向。实际上Hello Justweb依然是没有被修改的。
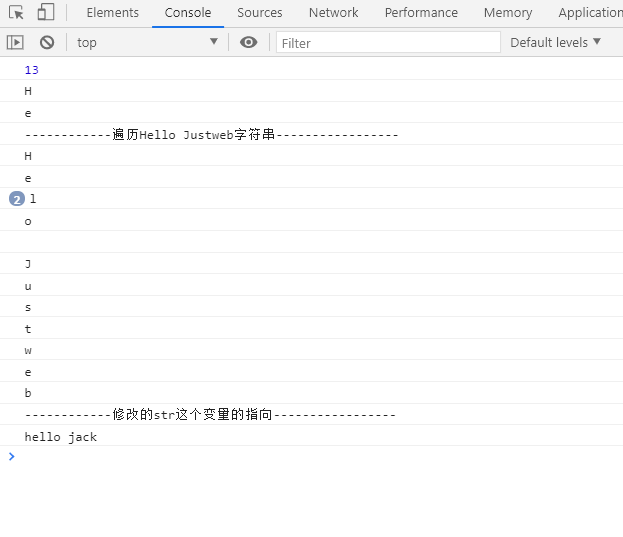
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 <script > var str="Hello Justweb" ; console .log (str.length ); console .log (str[0 ]); str[1 ]="h" ; console .log (str[1 ]); console .log ("------------遍历Hello Justweb字符串-----------------" ); for (let i = 0 ; i < str.length ; i++) { console .log (str[i]); } str="hello jack" ; console .log (str); </script >
字符串常用的方法
https://www.w3school.com.cn/js/js_string_methods.asp
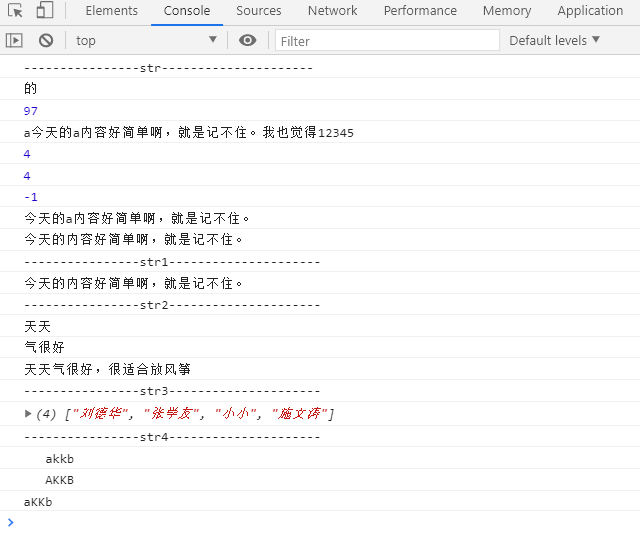
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 <script > console .log ("----------------str---------------------" ); var str = "a今天的a内容好简单啊,就是记不住。" ; console .log (str.charAt (3 )); console .log (str.charCodeAt (0 )); console .log (str.concat ("我也觉得" , "12345" )); console .log (str.indexOf ("a" , 1 )); console .log (str.lastIndexOf ("a" , 10 )); console .log (str.indexOf ("张三" )); console .log (str.replace ("a" , "" )); console .log (str.replace (/a/g , "" )); console .log ("----------------str1---------------------" ); var str1 = "" ; for (let i = 0 ; i < str.length ; i++) { if (str[i] != "a" ) { str1 = str1 + str[i]; } } console .log (str1); console .log ("----------------str2---------------------" ); var str2 = "今天天气很好,很适合放风筝" ; console .log (str2.slice (-12 , -10 )); console .log (str2.substr (3 , 3 )); console .log (str2.substring (1 )); console .log ("----------------str3---------------------" ); var str3 = "刘德华,张学友,小小,施文涛" ; console .log (str3.split ("," )); console .log ("----------------str4---------------------" ); var str4 = " aKKb " ; console .log (str4.toLocaleLowerCase ()); console .log (str4.toLocaleUpperCase ()); console .log (str4.trim ()); </script >
5. 数组常用方法
https://www.w3school.com.cn/js/js_array_methods.asp
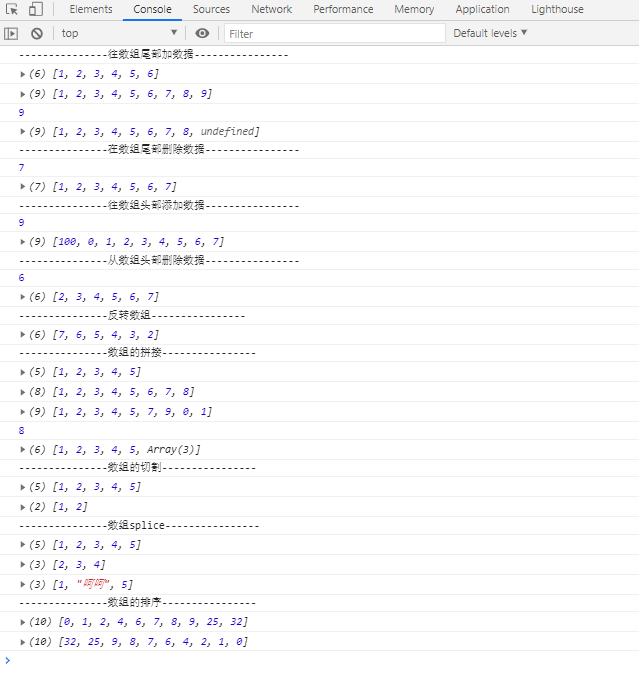
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 <script > console .log ("---------------往数组尾部加数据----------------" ); var arr = [1 , 2 , 3 , 4 , 5 , 6 ]; console .log (arr); arr.push (7 ); arr.push (8 ); arr.push (9 ); console .log (arr); arr[arr.length - 1 ] = undefined ; console .log (arr.length ); console .log (arr); console .log ("---------------在数组尾部删除数据----------------" ); arr.pop (); arr.pop (); console .log (arr.length ); console .log (arr); console .log ("---------------往数组头部添加数据----------------" ); arr.unshift (0 ); arr.unshift (100 ); console .log (arr.length ); console .log (arr); console .log ("---------------从数组头部删除数据----------------" ); arr.shift (); arr.shift (); arr.shift (); console .log (arr.length ); console .log (arr); console .log ("---------------反转数组----------------" ); arr.reverse (); console .log (arr); console .log ("---------------数组的拼接----------------" ); var arr1 = [1 , 2 , 3 , 4 , 5 ]; var arr2 = [6 , 7 , 8 ]; console .log (arr1); var arr3 = arr1.concat (arr2); console .log (arr3); console .log (arr1.concat (7 , 9 , 0 , 1 )); var arrn = arr1.concat ([arr2]); console .log (arrn[5 ][2 ]); console .log (arrn); console .log ("---------------数组的切割----------------" ); console .log (arr1); console .log (arr1.slice (0 , 2 )); console .log ("---------------数组splice----------------" ); console .log (arr1); var a = arr1.splice (1 , 3 , "呵呵" ); console .log (a); console .log (arr1); console .log ("---------------数组的排序----------------" ); var arr = [1 , 32 , 25 , 7 , 9 , 2 , 4 , 6 , 8 , 0 ]; arr.sort (compare); function compare (a, b ) { return a - b; } console .log (arr); arr.sort (compareN); function compareN (a, b ) { return b - a; } console .log (arr); </script >
补充:函数是可以作为参数传递的。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 <script > function sum (hanshu ) { hanshu (); } function fn ( console .log ("当成参数传递的函数执行了" ) } sum (fn); sum (function ( console .log ("当成参数传递的函数执行了" ) }); </script >
☆