[toc]
Vue的生命周期☆
1. Vue实例
1.1 创建Vue实例
每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例开始的:
1
2
3
4
5
6
7
8
9
10
| var vue = new Vue({
el:"#app"
data:{
name:"mm"
},
methods:{
}
})
|
1.2 模板或元素
每个Vue实例都需要关联一段Html模板,Vue会基于此模板进行视图渲染。我们可以通过el属性来指定。
1
2
3
4
|
<div id="app">
</div>
|
然后创建Vue实例,关联这个div
1
2
3
| var vm = new Vue({
el:"#app"
})
|
这样,Vue就可以基于id为app的div元素作为模板进行渲染了。在这个div范围以外的部分是无法使用vue特性的。
1.3 数据data
当Vue实例被创建时,它会尝试获取在data中定义的所有属性,用于视图的渲染,并且监视data中的属性变化,当data发生改变,所有相关的视图都将重新渲染,这就是“响应式“系统。
- name的变化会影响到
input的值
- input中输入的值,也会导致vm中的name发生改变
1
2
3
4
|
<div id="app">
<input type="text" v-model="name"/>
</div>
|
1
2
3
4
5
6
7
|
var vue = new Vue({
el:"#app",
data:{
name:"涛哥"
}
})
|
1.4 方法methods
Vue实例中除了可以定义data属性,也可以定义方法,并且在Vue实例的作用范围内使用。
1
2
3
4
5
|
<div id="app">
{{num}}
<button v-on:click="add">加</button>
</div>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
var vue = new Vue({
el:"#app",
data:{
num: 0
},
methods:{
add:function(){
this.num++;
}
}
})
|
2. 生命周期钩子函数
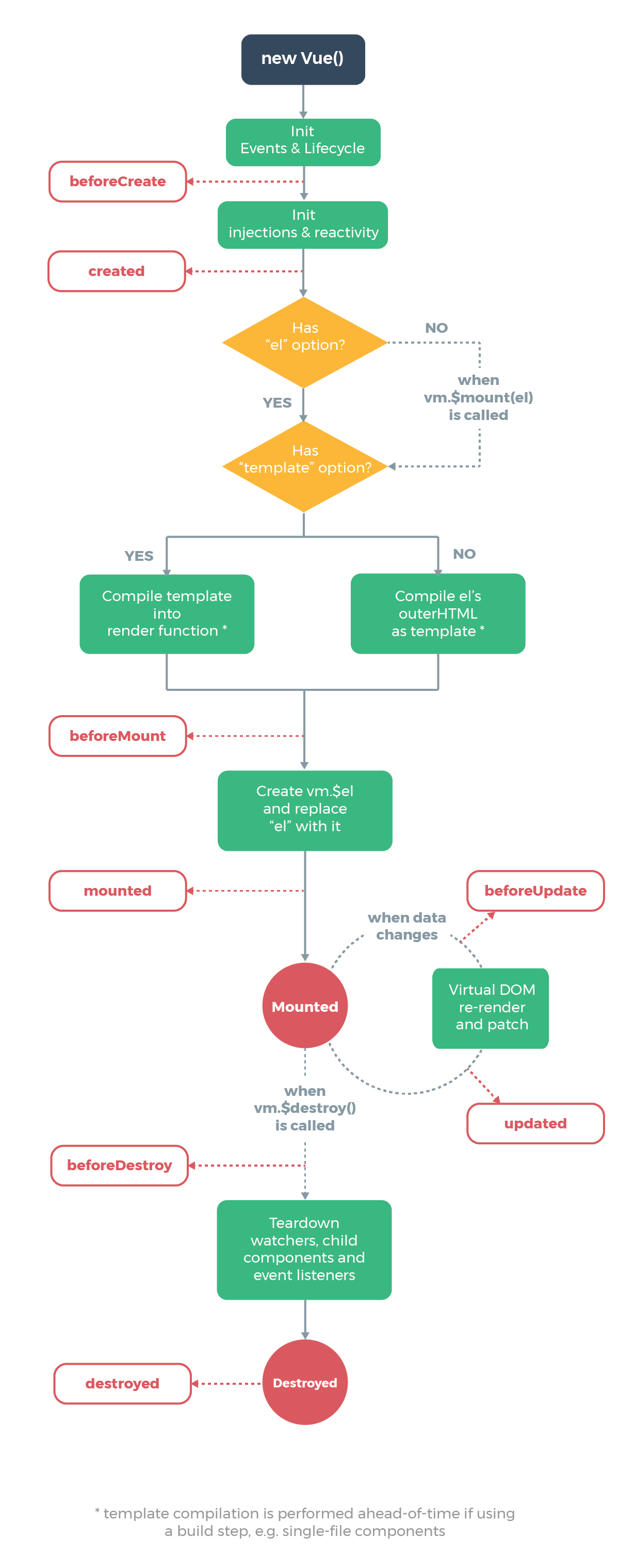
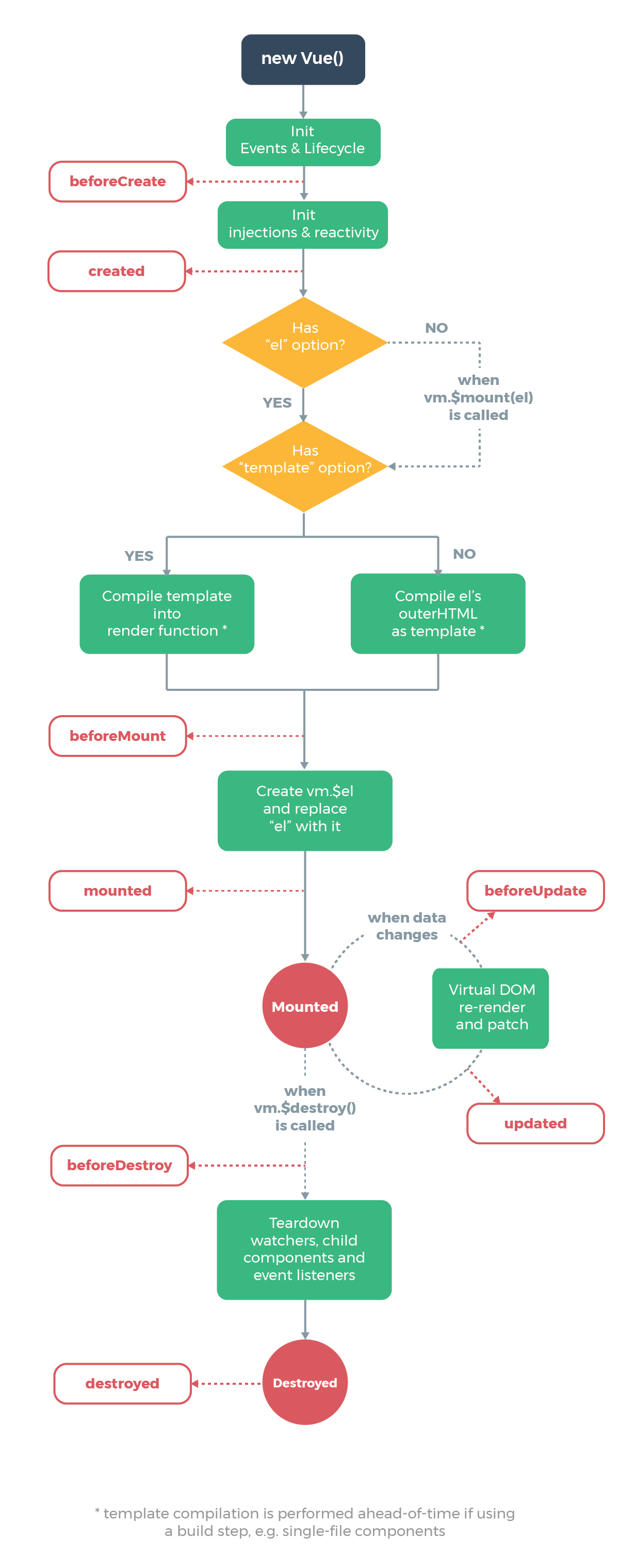
2.1 生命周期☆
每个 Vue 实例在被创建时都要经过一系列的初始化过程 :
Vue为生命周期中的每个状态都设置了钩子函数(监听函数)。每当Vue实例处于不同的生命周期时,对应的函数就会被触发调用。
生命周期:

2.2 钩子函数☆
beforeCreated:我们在用Vue时都要进行实例化,因此,该函数就是在Vue实例化时调用,也可以将他理解为初始化函数比较方便一点,在Vue1.0时,这个函数的名字就是init。 created:在创建实例之后进行调用。 beforeMount:页面加载完成,没有渲染。如:此时页面还是mounted:我们可以将他理解为原生js中的window.onload=function({.,.}),或许大家也在用jquery,所以也可以理解为jquery中的$(document).ready(function(){….}),他的功能就是:在dom文档渲染完毕之后将要执行的函数,该函数在Vue1.0版本中名字为compiled。 此时页面中的已被渲染成晓哥。beforeUpdate:组件更新之前。updated:组件更新之后。beforeDestroy:该函数将在销毁实例前进行调用 。destroyed:改函数将在销毁实例时进行调用。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
| <!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>vue生命周期</title>
<script src="node_modules/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<input type="button" value="修改msg" v-on:click="msg='no'">
<h2>{{msg}}</h2>
</div>
</body>
<script>
var vue = new Vue({
el:"#app",
data:{
msg:"ok"
},
methods:{
show(){
console.log("执行了show方法");
}
},
beforeCreate() {
console.log(this.msg);
this.show();
},
created(){
console.log("===========================");
console.log(this.msg);
this.show();
},
beforeMount() {
console.log(document.getElementById("app"));
},
mounted() {
console.log(document.getElementById("app"));
},
beforeUpdate() {
console.log("页面上的数据内容是:"+document.getElementsByTagName("h2").innerText);
console.log(this.msg);
},
updated() {
console.log("================================");
console.log("页面上的数据内容是:"+document.getElementsByTagName("h2").innerText);
console.log(this.msg);
}
});
</script>
</html>
|
2.3 this
- 在Vue所有的生命周期钩子方法(如created,mounted, updated以及destroyed)里使用this,
this指向调用它的Vue实例。
- 我们可以看下在vue内部的this变量是谁,我们在created的时候,打印this
1
2
3
4
5
6
| methods: {
add: function(){
this.num--;
console.log(this);
}
},
|
控制台的输出:

☆