10.CSS盒子浮动
[toc]
前端基础–CSS盒子浮动
记忆
- 能够说出 CSS 的布局的三种机制
理解
- 能够说出普通流在布局中的特点
- 能够说出我们为什么用浮动
- 能够说出我们为什么要清除浮动
应用
- 能够利用浮动完成导航栏案例
- 能够清除浮动
- 能够使用PS切图工具
1. CSS 布局的三种机制
- 网页布局的核心——就是
用 CSS 来摆放盒子。- CSS 提供了
3 种机制来设置盒子的摆放位置,分别是普通流(标准流)、浮动和定位,其中:
普通流(标准流)
块级元素会独占一行,从上向下顺序排列;常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table。行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行;常用元素:span、a、i、em等。浮动
- 让盒子从普通流中
浮起来主要作用让多个块级盒子一行显示。定位
- 将盒子
定在浏览器的某一个位置——CSS 离不开定位,特别是后面的 js 特效。
2. 为什么需要浮动?
我们首先要思考以下2个布局中最常见的问题?
如何让多个盒子(div)水平排列成一行?
如何实现盒子的左右对齐?
虽然我们前面学过行内块(inline-block) 但是他却有自己的缺陷:
- 它可以实现多个元素一行显示,但是中间会有空白缝隙,不能满足以上第一个问题。
- 它不能实现以上第二个问题,盒子左右对齐
因为一些网页布局要求,标准流不能满足我们的需要了,因此我们需要浮动来完成网页布局。
3. 什么是浮动float
概念:元素的浮动是指设置了浮动属性的元素会
脱离标准普通流的控制。移动到指定位置。
3.1 浮动的作用
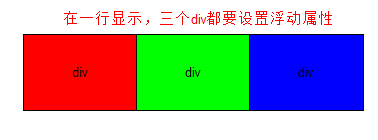
让多个盒子(div)水平排列成一行,使得浮动成为布局的重要手段。- 可以实现盒子的左右对齐等等…
- 浮动最早是用来
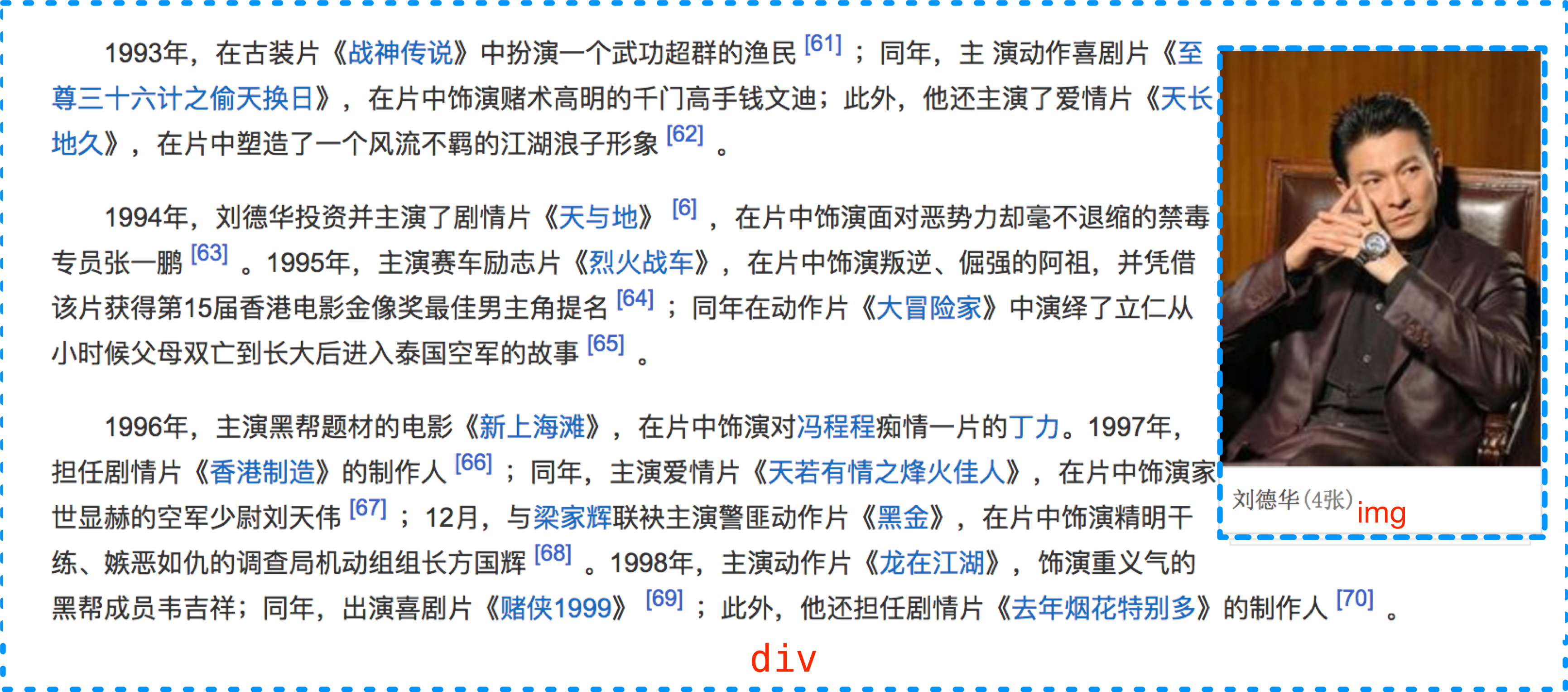
控制图片,实现文字环绕图片的效果。

3.2 浮动的语法
在 CSS 中,通过
float属性定义浮动,语法如下:
1 | 选择器 { |
| 属性值 | 描述 |
|---|---|
none |
元素不浮动(默认值) |
left |
元素向左浮动 |
right |
元素向右浮动 |
浮动口诀
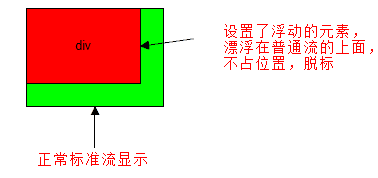
- 浮动—漂浮在普通流的上面。 脱离标准流。 俗称 “脱标”
float属性会让盒子漂浮在标准流的上面,所以第二个标准流的盒子跑到浮动盒子的底下了。- float属性会改变元素display属性。
- 任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。 生成的块级框和我们前面的行内块极其相似。

注意: 浮动的元素互相贴靠一起的,但是如果父级宽度装不下这些浮动的盒子, 多出的盒子会另起一行对齐

浮动float小结:
- 我们使用浮动的核心目的——让多个块级盒子在同一行显示。 因为这是我们最常见的一种布局方式。
3.3 浮动float的应用☆
浮动和标准流的父盒子搭配
- 我们知道,浮动是脱标的,会影响下面的标准流元素,此时,我们需要给浮动的元素添加一个标准流的父亲,这样,最大化的减小了对其他标准流的影响。
一个完整的网页,是 标准流 + 浮动 + 我们后面要讲的定位 一起完成的。
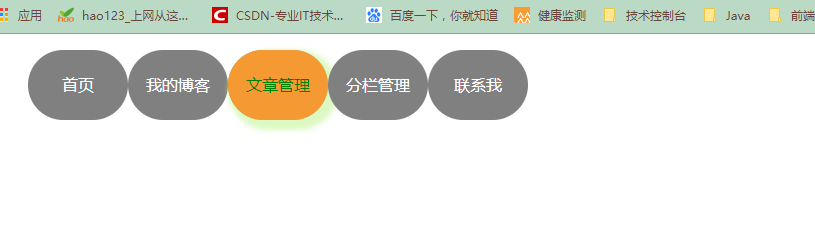
导航栏案例

1 |
|
注意,实际重要的导航栏中,
我们不会直接用链接a 而是用 li 包含链接(即li+a)的做法。
li+a 语义更清晰,一看这就是有条理的列表型内容。- 如果直接用a,搜索引擎容易辨别为有堆砌关键字嫌疑(故意堆砌关键字容易被搜索引擎有降权的风险),从而影响网站排名。
3.4 浮动float的扩展
浮动元素与父盒子的关系
- 子盒子的浮动参照父盒子对齐。
- 不会与父盒子的边框重叠,也不会超过父盒子的内边距。

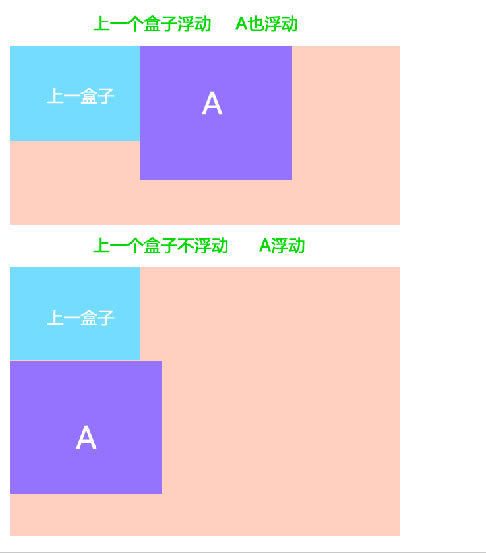
浮动元素与兄弟盒子的关系
在一个父级盒子中,如果
前一个兄弟盒子是:
浮动的,那么当前盒子会与前一个盒子的顶部对齐;普通流的,那么当前盒子会显示在前一个兄弟盒子的下方。要你记住:
浮动只会影响当前的或者是后面的标准流盒子,不会影响前面的标准流。

如果一个盒子里面有多个子盒子,如果其中一个盒子浮动了,其他兄弟也应该浮动。防止引起问题
4. 清除浮动
4.1 为什么要清除浮动
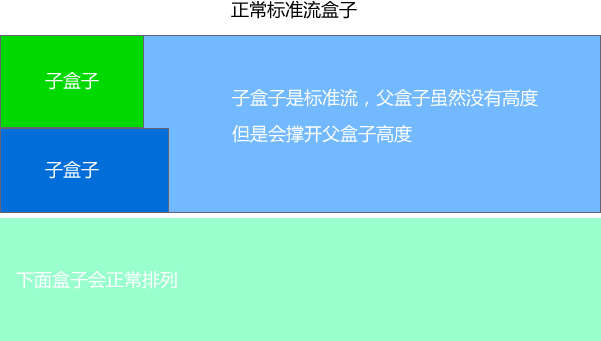
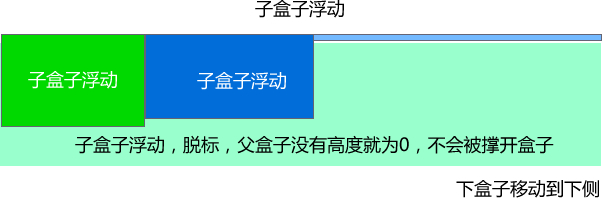
因为父级盒子很多情况下,不方便给高度,但是子盒子浮动就不占有位置,最后父级盒子高度为0,就影响了下面的标准流盒子。

- 由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响
- 准确地说,并不是清除浮动,而是
清除浮动后造成的影响

4.2 清除浮动本质
清除浮动主要为了解决父级元素因为子级浮动引起内部高度为0 的问题。清除浮动之后, 父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
4.3 清除浮动的方法
在CSS中,clear属性用于清除浮动,在这里,我们先记住清除浮动的方法,具体的原理,等我们学完css会再回头分析。
1 | 选择器{ |
| 属性值 | 描述 |
|---|---|
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
| both | 同时清除左右两侧浮动的影响 |
但是我们实际工作中, 几乎只用 clear: both;
额外标签法(隔墙法)
- 优点: 通俗易懂,书写方便
- 缺点: 添加许多无意义的标签,结构化较差。
1 | 是W3C推荐的做法是通过在浮动元素末尾添加一个空的标签例如 <div style=”clear:both”></div>,或则其他标签br等亦可。 |
父级添加overflow属性方法
优点: 代码简洁
缺点: 内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。
1 | 可以给父级添加: overflow 为 hidden| auto| scroll 都可以实现。 |
使用after伪元素清除浮动
:after 方式为空元素额外标签法的升级版,好处是不用单独加标签了。减轻了浏览器的渲染负担,所以考虑使用伪元素 :after 来代替这个空白标签,因为清除浮动需要在浮动元素后面,所以不可以使用 :before ,对 :after 设置 content:"" ,并使其 display:block 成为块级元素后 clear:both 来清除浮动:
- 优点: 符合闭合浮动思想 结构语义化正确
- 缺点:
由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
1 | .clearfix:after { |
案例代码:
1 |
|
4.4 清除浮动总结
以后什么时候用清除浮动呢?
父级没高度子盒子浮动了影响下面布局了,我们就应该清除浮动了。
| 清除浮动的方式 | 优点 | 缺点 |
|---|---|---|
| 额外标签法(隔墙法) | 通俗易懂,书写方便 | 添加许多无意义的标签,结构化较差。 |
父级overflow:hidden; |
书写简单 | 溢出隐藏 |
| 父级after伪元素 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |
| 父级双伪元素 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |
5. Photoshop切图
PS切图可以 分为
- 利用切片工具切图 。
- 利用PS的插件快速切图。
5.1 常见的图片格式
jpg图像格式:
JPEG(.JPG)对色彩的信息保留较好,高清,颜色较多,我们产品类的图片经常用jpg格式的。
gif图像格式:
GIF格式最多只能储存256色,所以通常用来显示简单图形及字体,但是可以保存透明背景和动画效果
png图像格式
是一种新兴的网络图形格式,结合了GIF和JPEG的优点,具有存储形式丰富的特点,能够保持透明背景
PSD图像格式
PSD格式是Photoshop的专用格式,里面可以存放图层、通道、遮罩等多种设计草稿。
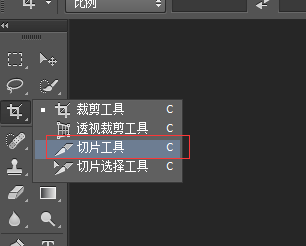
5.2 PS切片工具
- 用切片选中图片
- 利用切片工具手动划出
- 图层菜单—新建基于图层的切片
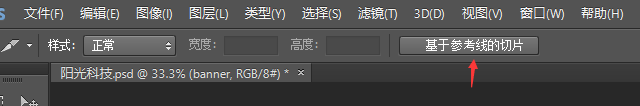
- 利用辅助线 来切图 – 基于参考线的切片
- 导出切片
- 文件菜单 – 存储为web设备所用格式 —- 选择 我们要的图片格式 —- 点存储 — 别忘了选中的切片。
- 辅助线和切片使用及清除
- 视图菜单– 清除 辅助线/ 清除切片
5.3 切图插件
Cutterman是一款运行在Photoshop中的插件,能够自动将你需要的图层进行输出, 以替代传统的手工 “导出web所用格式” 以及使用切片工具进行挨个切图的繁琐流程。 它支持各种各样的图片尺寸、格式、形态输出,方便你在pc、ios、Android等端上使用。 它不需要你记住一堆的语法、规则,纯点击操作,方便、快捷,易于上手。
注意: Cutterman插件要求你的ps 必须是完整版,不能是绿色版,所以大家需要从新安装完整版本。