[toc]
前端–JavaScript入门 1. JavaScript简介
JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
在1995年时,由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。因为Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaScript。但实际上它的语法风格与Self及Scheme较为接近。为了取得技术优势,微软推出了JScript ,CEnvi推出ScriptEase,与JavaScript同样可在浏览器上运行。为了统一规格,因为JavaScript兼容于ECMA标准,因此也称为ECMAScript—指定了语言的规范。
2. JavaScript研发的目的
验证表达数据是否合法。如今js能做哪些事情:
验证表单数据是否合法。
网页的动态效果。
服务器端开发(node.js)。
开发游戏。
进行客户端和服务器端交互。
3. JavaScript是一门什么样的语言
是一门解释型的语言。
是一门面向对象的语言。
是一门动态的语言。
Java与JavaScript对比:
Java是半解释型半编译(JIT编译器)语言。 Java也是面向对象的语言。
Java是静态的语言。
相关概念补充:
动态语言(弱类型语言)是运行时才确定数据类型的语言,变量在使用之前无需申明类型,通常变量的值是被赋值的那个值的类型。比如Php、Asp、JavaScript、Python、Perl等等。静态语言(强类型语言)是编译时变量的数据类型就可以确定的语言,大多数静态语言要求在使用变量之前必须生命数据类型。比如Java、C、C++、C#等。
4. JavaScript组成
JavaScript的实现包括以下3个部分:
ECMAScript(核心)
描述了JS的语法和基本对象。
文档对象模型 (DOM)
处理网页内容的方法和接口
浏览器对象模型(BOM)
与浏览器交互的方法和接口
5. JavaScript入门 5.1 JS初体验
JS也是由上到下一行一行的解释执行的。
每一句代码后面用分号结束
每一句代码使用一个换行。
alert(); 是一个函数,也叫方法。可以看作是一个工程,在浏览器中弹出一个对话框的功能。小括号里面是弹出的对话框中的文本,用引号括起来。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 <!DOCTYPE html > <html lang ="zh-cn" > <head > <meta charset ="UTF-8" > <title > JavaScript初体验</title > <script > alert ("Hello JavaScript" ); alert ("学习JS第一天很开心" ); alert ('开心' ); alert ('开心' ); alert ('开心' ); </script > </head > <body > </body > </html >
5.2 JS三种书写位置
JS的命名规范 行内式:和网页中的代码耦合度高,维护难度较高。
内嵌式:和网页中代码的耦合度较低,相对分离。
外链式:和网页中的代码绝对的分离的,耦合度最低。不用再外链式的script标签中写内嵌式的代码。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 <!DOCTYPE html > <html lang ="zh-cn" > <head > <meta charset ="UTF-8" > <title > javaScript三种书写位置</title > <script src ="myjavascript.js" > </script > <script > alert ("script标签中的弹框" ); </script > </head > <body > <button onclick ="alert('按钮弹框');" > 按钮</button > </body > </html >
myjavascript.js
5.3 JS变量
JavaScript变量 JS变量名规则和规范
声明变量:var ,当创建一个变量时会在内存中的栈区开辟一个新的空间。
变量命名规则和规范:
规则:
由字母、数字、下划线、$符号组成,不能以数字开头。与Java一样。不能是关键字和保留字,例如:for,while,this,name。
区分大小写。
规范:
变量名必须有意义。
遵守驼峰命名法。
建议不要用$作为变量名。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 <script > var name = "zs" ; alert (name) </script > <script > var num1 = 10 ; var num2 = 20 ; num1 = num1+ num2; num2= num1 - num2 ; num1= num1 - num2 ; alert (num1); alert (num2); </script >
5.4 JS中的五大数据类型
使用 window.alert() 写入警告框。
使用 document.write() 写入 HTML 输出。只不过浏览器在遇到标签的时候,会解析成具体的效果,文本输出的时候是原样输出。
使用 innerHTML 写入 HTML 元素。
使用 console.log() 写入浏览器控制台。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 <script > var num = 10 ; var str = "zs" ; var bool = true ; var obj1 = new Object (); var obj2 = null ; var num1 = undefined ; alert (typeof num); alert (typeof str); alert (typeof bool); alert (typeof obj1); alert (typeof obj2); alert (typeof num1); </script >
数值类型number
在JS中不管是整数还是小数,都是使用var定义。
JS中当数值型以0开头,则将数值按8进制格式进行处理。
JS中当数值型以0x开头,则将数值按16进制格式进行处理。
超大或超小的数可通过科学计数法来写。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 <script > var num = 10 ; var flnum = 9.99 ; console .log (num); console .log (flnum); var num1 = 11 ; console .log (num1); var num2 = 012 ; console .log (num2); var num3 = 0x12 ; console .log (num3); var num4 = 5e3 ; console .log (num4); var num5 = 5e-3 ; console .log (num5); </script >
字符串类型string
字符串类型:使用双引号或者单引号引用起来的文本就是字符串,"abc","a","justweb","小米手机",'张三';
在JavaScript中使用var声明,而在Java中使用String声明。
字符串类型的数据可以通过变量名.length来获取字符串的长度。无论是字母,数字,一个符号,还是一个空格,都算是一个长度。
字符串拼接:字符串类型的数据在进行减乘除的时候,会将字符串类型的数据隐式转换成数值类型,然后进行数学运算。
如果是加法,这时候做字符串的拼接。
NaN:not a number 不是一个数值,字符串在进行减乘除的时候,如果一个字符串不是数值类型的,就会得到一个NaN的结果。如果是加法,不收影响。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 <script > var str = "justweb" ; console .log (str.length ); str = "涛哥是最帅的" ; console .log (str.length ); str = "" ; console .log (str.length ); str = " " ; console .log (str.length ); var num1 = "10" ; var num2 = 3 ; console .log (num1+num2); console .log (num1-num2); console .log (num1*num2); console .log (num1/num2); console .log (num1%num2); </script >
字符串拼接:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 <script > var num = 666 ; var str = "ad" ; var booleam = true ; var mmm; var money = 15000 ; console .log (num + str); console .log (num + booleam); console .log (str + booleam); console .log (num + mmm); console .log (str + mmm); console .log (str + money); var qi = "简维一期" ; console .log (qi + "毕业学生的平均薪资" + money); </script >
布尔类型boolean 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 <script > var bool; bool = 2 ; if (bool) { console .log (bool); } bool = 3 ; if (bool) { console .log (bool); } bool = 0 ; if (bool) { console .log (bool); } bool = -1 ; if (bool) { console .log (bool); } </script >
数据类型的转换
NaN 属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。请使用 isNaN() 全局函数来判断一个值是否是 NaN 值。
parseInt() 函数可解析一个字符串,并返回一个整数。
parseFloat() 函数可解析一个字符串,并返回一个浮点数。
在 JavaScript 中,数字是一种基本的数据类型。JavaScript 还支持 Number 对象,该对象是原始数值的包装对象。在必要时,JavaScript 会自动地在原始数据和对象之间转换。
Boolean 对象表示两个值:"true" 或 "false"。
1 2 new Boolean (value); Boolean (value);
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 <script > console .log ("=========parseInt==============" ); parseInt ("19" ,10 ); parseInt ("11" ,2 ); parseInt ("17" ,8 ); parseInt ("1f" ,16 ); console .log (parseInt ("010" )); console .log (parseInt ("abc" )); console .log (parseInt (10.99 )); console .log (parseInt ("10abc" )); console .log (parseInt (null )); console .log (parseInt (true )); console .log (parseInt (undefined )); console .log ("=========parseFloat==============" ); console .log (parseFloat ("abc" )); console .log (parseFloat (10.99 )); console .log (parseFloat ("10abc" )); console .log (parseFloat (null )); console .log (parseFloat (true )); console .log (parseFloat (undefined )); console .log ("=========Number==============" ); console .log (Number ("abc" )); console .log (Number (10.99 )); console .log (Number ("10abc" )); console .log (Number (null )); console .log (Number (true )); console .log (Number (undefined )); console .log ("=========toString()==============" ); var num1 = 10.99 ; var num2 = 10 ; var bool = false ; var un = undefined ; var obj = null ; console .log (num1.toString ()); console .log (num2.toString ()); console .log (bool.toString ()); console .log ("=========Boolean==============" ); console .log (Boolean ("abc" )); console .log (Boolean (10.99 )); console .log (Boolean ("10abc" )); console .log (Boolean (null )); console .log (Boolean (true )); console .log (Boolean (undefined )); </script >
基本数据类型和引用数据类型
基本数据类型:
值类型:number string boolean
空类型:null undefined
引用数据类型:
值传递方式:因为值类型的数据存储在栈内存中,所以之间的传递都是将变量中的值,直接copy一份赋值的。
引用传递的方式:由于变量存储在堆内存中,所有的引用p1,p2,p3直接指向变量存储的内存地址中,他们指向的是同一块内存空间,所以,任何一个引用对堆内存的修改,都会影响到其他引用获取到的数据的结果。
综上得与Java类似。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 <script > var jay = { name : "周杰伦" , age : 37 , country : "中国" }; var jj = jay; jj.name = "蔡依林" ; console .log (jay); console .log (jj); var a = 10 ; var b = a; b = 20 ; console .log (a); console .log (b); </script >
5.5 JS中运算符 JS算数运算符
运算符
描述
+
加法
-
减法
*
乘法
/
除法
%
系数
++递加
--递减
1 2 3 4 5 6 7 8 <script > var c =11 ; var sum=c++ + ++c - ++c - --c + c-- - ++c; console .log (c); console .log (sum); </script >
JS赋值运算符
运算符
例子
等同于
=
x = y
x = y
+=
x += y
x = x + y
-=
x -= y
x = x - y
*=
x *= y
x = x * y
/=
x /= y
x = x / y
%=
x %= y
x = x % y
JS比较运算符☆
注意与Java的不太一样。
运算符
描述
==等于
===等值等型
!=
不相等
!==
不等值或不等型
>
大于
<
小于
>=
大于或等于
<=
小于或等于
?
三元运算符
1 2 3 4 5 6 7 8 9 10 <script > var san=false ?1 :2 ; console .log (san); var result = age>18 ?console .log ("可以领身份证了" ):console .log ("再等等吧,少年!" ); </script >
JS逻辑运算符
运算符
描述
&&
逻辑与
||
逻辑或
!
逻辑非
JS类型运算符
运算符
描述
typeof
返回变量的类型。
instanceof
返回 true,如果对象是对象类型的实例。
JS位运算符☆
运算符
描述
例子
等同于
结果
十进制
&
与
5 & 1
0101 & 0001
0001
1
|
或
5 | 1
0101 | 0001
0101
5
~
非
~ 5
~0101
1010
10
^
异或
5 ^ 1
0101 ^ 0001
0100
4
<<
零填充左位移
5 << 1
0101 << 1
1010
10
>>
有符号右位移
5 >> 1
0101 >> 1
0010
2
>>>
零填充右位移
5 >>> 1
0101 >>> 1
0010
2
5.6 JS流程控制语句
顺序结构
分支结构:
循环结构:
分支结构—if
使用 if 来规定要执行的代码块,如果指定条件为 true。
使用 else 来规定要执行的代码块,如果相同的条件为 false。
使用 else if 来规定要测试的新条件,如果第一个条件为 false。
使用 switch 来规定多个被执行的备选代码块。
与Java中相同。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 <script > if (true ){ document .write ("我是你爸爸" ) } var age=17 ; if (age>26 ){ console .log ("哈哈哈哈哈哈" ) } console .log ("乖儿子" ) var scores=10 ; if (scores >= 90 ){ console .log ("A" ) }else if (scores >= 80 ){ console .log ("B" ) }else if (scores >= 70 ){ console .log ("C" ) }else if (scores >= 60 ){ console .log ("D" ) }else { console .log ("E" ) } var week=1 ; switch (week) { case 0 : document .write ("星期日" ); break ; case 1 : document .write ("星期一" ); break ; case 2 : document .write ("星期二" ); break ; case 3 : document .write ("星期三" ); break ; case 4 : document .write ("星期四" ); break ; case 5 : document .write ("星期五" ); break ; case 6 : document .write ("星期六" ); } </script >
循环结构—for
break关键字,一旦执行会立即跳出循环。跳出离当前关键字最近的循环—与Java中的一致。break关键字之后的代码是不会执行的。continue 结束本次循环,continue后面的代码不执行,直接进入下一次循环。
1 2 3 4 5 6 7 8 9 10 11 <script > var sum=0 ; for (var i=0 ; i<=100 ; i++) { if (i % 2 === 1 ) { sum = sum + i; } } console .log (sum); </script >
循环结构练习—打印九九乘法表
1 2 3 4 5 6 7 8 <script > for (var i = 1 ; i <= 9 ; i++) { for (var j = 1 ; j < i + 1 ; j++) { document .write (" " + j + "*" + i + "=" + j * i) } document .write ("<br/>" ) } </script >
while循环
1 2 3 4 5 6 7 8 9 <script > var i = 1 ; var sum = 0 ; while (i <= 100 ) { sum = sum + i; i++; } document .write (sum); </script >
5.7 JS数组
数组:一组有序数据的集合,数组中的每个数据我们称之为数组元素(元素)。
数组的长度:数组名.length 获取数组的长度,最大索引值为:数组名.length-1;在其他面向对象的语言中,数组必须是相同类型的数据(Java中,Object也可以存储不同数据类型的数据),但是JS中可以是不同数据类型的。
数组的长度可以人为的复制,这些新增加的元素都是undefined,有些浏览器是empty。
可以进行跨索引的赋值,建议不要这么做。跨索引赋值形成的数组叫做稀疏数组。
数组中元素在没有赋值的情况下,默认值为undefined;
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 <script > var justwebArr = ["one" , "two" , "three" , 'four' ]; console .log (justwebArr.length ); console .log (justwebArr[0 ]); console .log (justwebArr[1 ]); console .log (justwebArr[2 ]); console .log (justwebArr[3 ]); var arr1 = [1 , 2 , 1 , "haha" , "shigexiaokeai" , true , undefined , null ]; console .log ("------------------------------------" ); console .log (typeof (arr1)); console .log (arr1[0 ]); console .log (arr1[1 ]); console .log (arr1[2 ]); console .log (arr1[3 ]); console .log (arr1[4 ]); console .log (arr1[5 ]); console .log (arr1[6 ]); console .log (arr1[7 ]); console .log (typeof (arr1[6 ])); var arr2 = new Array (1 , "sl" , null , undefined , true , 55 ); console .log ("------------------------------------" ); console .log (arr2.length ); console .log (arr2[0 ]); console .log (arr2[1 ]); console .log (arr2[2 ]); console .log (arr2[3 ]); console .log (arr2[4 ]); console .log (arr2[5 ]); arr2[10 ] = 12 ; console .log (arr2.length ); console .log (arr2); console .log ("------------------------------------" ); var arr3 = new Array (7 ); arr3[0 ] = 1 ; arr3[1 ] = 2 ; arr3[2 ] = 3 ; arr3[3 ] = 4 ; arr3[4 ] = 5 ; arr3[5 ] = 6 ; console .log (arr3.length ); console .log (arr3); </script >
数组的遍历 1 2 3 4 5 6 7 8 9 <script > var arr=["小明" ,"小伟" ,"小辉" ,"校长" ,"小刘" ,"小可爱" ]; for (var i = 0 ; i <arr.length ; i++) { console .log (arr[i]); } </script >
冒泡排序 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 <script > var arr1 = [3 , 8 , 7 , 9 , 2 , 34 , 55 , 786 ]; for (var j = 0 ; j < arr1.length - 1 ; j++) { for (var i = 0 ; i < arr1.length - j - 1 ; i++) { if (arr1[i] > arr1[i + 1 ]) { var temp = 0 ; temp = arr1[i + 1 ]; arr1[i + 1 ] = arr1[i]; arr1[i] = temp; } } } console .log (arr1); </script >
5.8 引用数据类型☆
JS基本数据类型和引用数据类型的区别及深浅拷贝
基本数据类型:Number、String、Boolean、Null、 Undefined、Symbol(ES6),这些类型可以直接操作保存在变量中的实际值。
引用数据类型:Object(在JS中除了基本数据类型以外的都是对象,数据是对象,函数是对象,正则表达式是对象)。
5.9 JS函数☆
什么是函数?
函数: 也叫方法,也可以看成是一个功能,这个功能将一串代码封装成一个整体,在需要用的地方,进行反复的代用,避免代码的冗余。
alert(); 弹出一个对话框的方法。console.log(); 在浏览器的控制台打印内容的方法。document.write();向浏览器页面输出内容的。prompt(); 浏览器输入对话框。
函数名可包含字母、数字、下划线和美元符号(规则与变量名相同)。
如何去定义一个函数?
~~~javascript要执行的代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 3. 调用函数: - ~~~~javascript var x = myFunction(7, 8); // 调用函数,返回值被赋值给 x offer("miaomiao",300,"justweb"); // 可以有返回值也可以没有返回值 // 带返回值的函数:当函数体遇到return的时候,后面的代码就不执行了(跳出当前函数) function myFunction(a, b) { return a * b; // 函数返回 a 和 b 的乘积 } function offer(name,salary,company){ console.log("恭喜简维一期"+name+"同学入职"+company+"月薪为"+salary); } ~~~~ - 函数列表中传输的数据叫做参数,实际参数和形式参数是一一对应的。 4. 在 JavaScript 函数中声明的变量,会成为函数的*局部变量*。`局部变量只能在函数内访问。` ###### 作用域 `作用域是什么:指的是变量的访问区域。` 1. 全局作用域: - 在script标签中,所有的全局作用域下的变量和方法都是window的属性和方法。 - 一个变量在script标签的任何位置都可以访问到,那么当前的变量的作用域就是一个全局作用域。 2. 局部作用域:在函数中定义的变量,他的作用范围只在函数中。 3. 在JS中使用var定义的变量,会存在变量提升。 - ~~~~html <script> console.log(username); var username = 'zhangsan'; var username; console.log(username); username = 'zhangsan'; </script> ~~~~ 4. `如何定义变量可以不让变量名提升` - ~~~html <script> // let定义的变量不存在变量名的提升。 // console.log(a); // let a=5; //const定义的变量也不存在变量名提升。但是const修饰的变量不得被修改。 // 所以,我们可以可以人为被const修饰的变量就是常量。 const b=10; // b=20; console.log(b); </script>
JS匿名函数
命名函数(有名字的函数)
匿名函数:没有名字的函数。
~~~javascript
function 函数名(a,b){
函数体
}
函数表达式的定义方式为:
var 变量名 = function(a,b){
函数体
}
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 4. 函数表达式方式定义的时候,等号右边就是一个匿名函数体。 5. `() 运算符调用函数。` ~~~~javascript <script> function add(a, b) { console.log(a + b); } // 匿名函数 var fun = function(a,b){ console.log(a * b); }; fun(7,8); // 函数的自调用 (function xx(){ console.log("hahahhah"); })(); (yy=function(){ console.log("aaa"); })(); </script> ~~~~ ###### 函数名和变量名同名的时候 ~~~~html <script> // 第一题 // var a = function () { // console.log(a); // }; // a = 10; // a();//报错,Uncaught TypeError: a is not a function // 第二题 // var a = 10; // a = function () { // console.log(a); // }; // a();//函数,不报错 // 第三题 // var a = 10; // var a = function () { // console.log(a); // }; // a();//函数 // console.log(a);//函数 // 第四题 var a; a = function () { a = 10; console.log(a); }; a();// 这个是函数执行后的,10 console.log(a);// 10 </script> ~~~~ #### 5.10 JS面向对象 ###### 面向对象的思想 1. JS和Java一样也是面向对象的语言: - 在真实的世界中,我们所看到的所有的事物,都可以看作一个具体的对象。根据这个对象的具体的特征和行为,`用代码来模拟这些特征(属性),模拟行为(方法)。` - 属性和方法抽象出了一种类型。通过这种类型实例化出具体的一个一个的对象。 - 对象也是变量。但是对象包含很多值。 - 面向对象:只重视结果。面向过程:在意每一个细节 。 2. 面向对象三大特征: 1. 封装 2. 继承 3. 多态 ~~~~html <script> // 未接触面向对象思想之前 var age = 21; var height = 187; var weight = "55kg"; // 接触面向对象思想之后 var person = new Object(); person.age = 21; person.height = 187; person.weight = "55kg"; console.log(person); // 面向过程的思想 var a = 12; var b = 33; var sum = a + b; console.log(sum); // 面向对象的思想 function sum3(a, b) { return a + b; } sum3(1, 8); console.log(sum3); console.log(sum3(2, 2)); </script> ~~~~ ###### 创建对象 1. 第一种方法:`调用函数new Object()来创建对象`。对象存储数据以键值对的形式来存储。 - `格式:key 属性名:value 属性值。` ~~~~html <script> //js是一门动态的语言。 var person = new Object(); person.age = 22; person.sex = "男"; person.weight = "72kg"; person.dance = function () { alert("机械舞"); }; person.eat = function () { alert("炸鸡啤酒") }; console.log(person); // 通过对象名.属性名 调用对象的属性,通过对象名.方法名()来调用对象的方法 console.log(person.age); console.log(person.dance); console.log(person.eat()); </script> ~~~~ 2. 第二种方式:工厂模式就是专门生产产品的,定义一个函数,这个函数的作用就是用来生产对象的。 ~~~html <script> /*** 第二种方式:工厂模式 * 工厂就是专门生产产品的,定义一个函数,这个函数的作用就是用来生产对象的。 */ function createPerson(age, sex, height, dance, eatname) { var person = new Object() person.age = age; person.sex = sex; person.height = height; person.dance = function () { alert(dance); }; person.eat = function () { alert(eatname) }; return person; } var mm = createPerson(23, "女", 167, "hahahha", "all"); console.log(mm); </script>
第三种方式:通过构造函数创建对象
构造函数:创建方式和普通的函数没有什么大的区别,注意:==构造函数名称首字母大写。==
构造函数,我们可以人为就是一个抽象的类。(类似于Java中的构造器)
实例(对象)化的过程就是通过类型去创建一个一个具体的对象。创建一个对象,也可以叫做实例化一个对象。
当new Person()的时候
在堆内存中开辟一块空间(每个对象都有一个独立的空间。)
this指向当前的空间。用this.的方式进行属性和方法的添加设置。不需要使用return返回对象。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 <script > function Person (age, height, sex ) { this .age = age; this .height = height; this .sex = sex; } var mm = new Person (17 , 180 , "男" ); console .log (mm); console .log (typeof mm); function Cat (age, mingzi ) { this .age = age; this .mingzi = mingzi; } var cat2 = new Cat (2 , "lmm" ); console .log (cat2 instanceof Cat ); console .log (cat2 instanceof Person ); console .log (cat2 instanceof Object ); </script >
请避免字符串、数值或逻辑对象。他们会增加代码的复杂性并降低执行速度。
1 2 3 var x = new String (); var y = new Number (); var z = new Boolean ();
第四种方式:字面量的方式创建对象。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 <script > var zs = { name : "zs" , age : 18 , country : "zhongguo" , eat : function ( console .log ("zhaji" ); } } zs.banji = "justweb" ; zs.dance = function ( console .log ("jixiewu" ); }; console .log (zs); console .log (zs.name ); console .log (zs["age" ]); zs.dance (); </script >
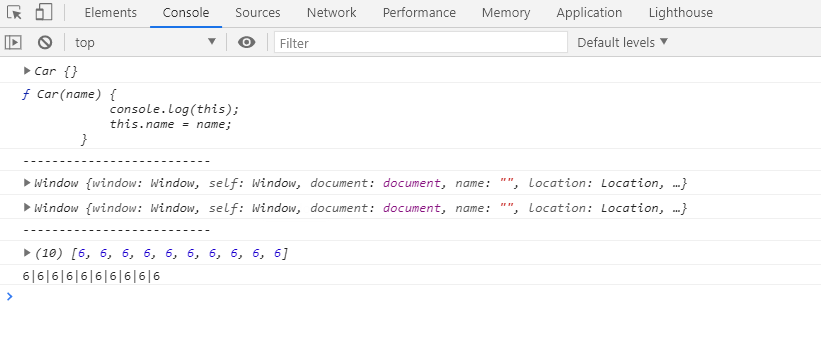
this的指向 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 <script > function Car (name ) { console .log (this ); this .name = name; } var qq = new Car ("qq" ); console .log (Car ); console .log ("--------------------------" ); console .log (this ); function sum ( console .log (this ); } window .sum (); console .log ("--------------------------" ); var array = new Array (10 ); array.fill (6 ); console .log (array); var s = array.toString (); var strings = s.split ("," ); var s1 = strings.join ("|" ); console .log (s1); </script >
5.11 JS的垃圾回收机制
JS内存泄漏与垃圾回收机制 JS垃圾回收机制:自动会将没有引用指向的堆内存空间的数据清理掉。
现在各大浏览器通常采用的垃圾回收机制有两种方法:标记清除,引用计数(Java中使用的是可达性分析算法,而没有使用引用计数法,因为引用计数法不能处理循环引用的情况)。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 <script > var p1 = {name : "周杰伦" }; p1 = {name : "蔡依林" }; var p3 = {name : "周杰伦" }; p3 = null ; function sum (a, b ) { return sum1 (a, b) } function sum1 (a, b ) { return sum2 (a, b) } function sum2 (a, b ) { return sum3 (a, b) } function sum3 (a, b ) { return a + b; } var sum4 = sum (1 , 3 ); console .log (sum4); console .log (sum (5 , 69 )); </script >
6. JavaScript练习 6.1 弹球问题
一球从100米高度自由落下,每次落地后反跳回原高度的一半;
再落下,求它在 第10次落地时,共经过多少米?
第10次反弹多高?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 <script > for (let j = 1 ; j <= 10 ; j++) { var count = j; var height = 100 ; var sum = 0 ; for (let i = 0 ; i < count; i++) { sum += height * 2 ; height = height / 2 ; } console .log ("第" + count + "次落地共经历了" + (sum - 100 ) + "米" ); console .log ("第" + count + "次弹起的高度为" + height); } </script >
6.2 猴子吃桃问题
猴子吃桃问题:
猴子第一天摘下若干个桃子,当即吃了一半,还不瘾,又多吃了一个,
第二天早上又将剩下的桃子吃掉一半,又多吃了一个。
以后每天早上都吃了前一天剩下的一半零一个。
到第10天早上想再吃时,见只剩下一个桃子了。
求第一天共摘了多少。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 <script> var num = 1 ; for (var i = 10 ; i >= 1 ; i--) { if (i == 10 ) { num = 1 ; } else { num = (num + 1 ) * 2 ; } console.log("第" + i + "天剩余的桃子为" + num + "个" ); } </script>
6.3 打印三角形 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 <script > var row = 8 ; var zimu = ['A' , 'B' , 'C' , 'D' , 'E' , 'F' , 'G' , 'H' , 'I' , 'J' ]; for (var i = 0 ; i < row; i++) { for (let k = 0 ; k < row - 1 - i; k++) { document .write (" " ); } for (var j = 0 ; j < i * 2 + 1 ; j++) { if (j === i) { document .write (zimu[j]); } else { document .write ("*" ); } } document .write ("<br/>" ); } </script >
6.4 斐波那契数列
有一对兔子,从出生后第3个月起每个月都生一对兔子,小兔子长到第三个月后每个月又生一对兔子,假如兔子都不死,问每个月的兔子总数为多少?
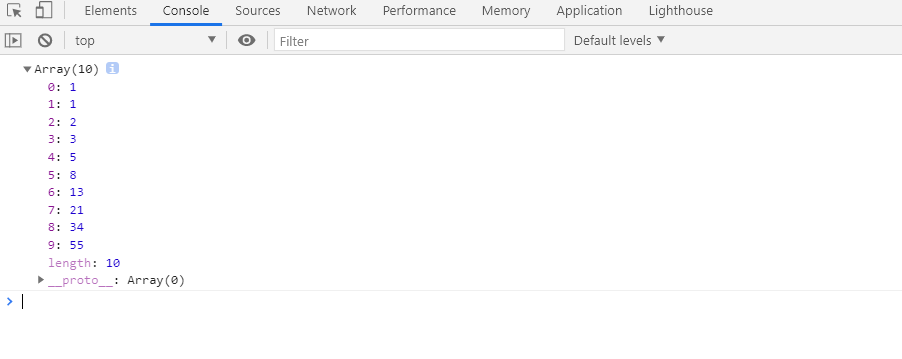
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 <script > var rabbitArr = new Array (10 ); rabbitArr[0 ] = 1 ; rabbitArr[1 ] = 1 ; for (let i = 2 ; i < rabbitArr.length ; i++) { rabbitArr[i] = rabbitArr[i - 1 ] + rabbitArr[i - 2 ]; } console .log (rabbitArr); </script >
☆