1.Vue入门
[toc]
Vue入门
1. 使用Vue的三种方案
1.1 下载安装
可以下载2.5.16版本https://github.com/vuejs/vue/archive/v2.5.16.zip
下载解压,得到vue.js文件,引入下载的vue.js就可以使用Vue了
1.2 使用CDN
- 或者也可以直接
使用公共的CDN服务
1 | <!-- 开发环境版本,包含了用帮助的命令行警告 --> |
1.3 推荐npm安装
npm是什么?
npm(Node Package Manager)意思是 node 的包管理器,它是随着 NodeJs 安装时一起被安装的;- 无论是在前端还是在前端开发中都会使用到 npm 包管理器。(前端框架开发react、Vue…,后台 node 开发);
安装
- 去官网下载对应操作系统的 nodeJS,官网地址:https://nodejs.org/en/download/
npm简单命令使用
npm -v 查看 npm 的版本在idea的左下角,有个Terminal按钮,点击打开控制台:

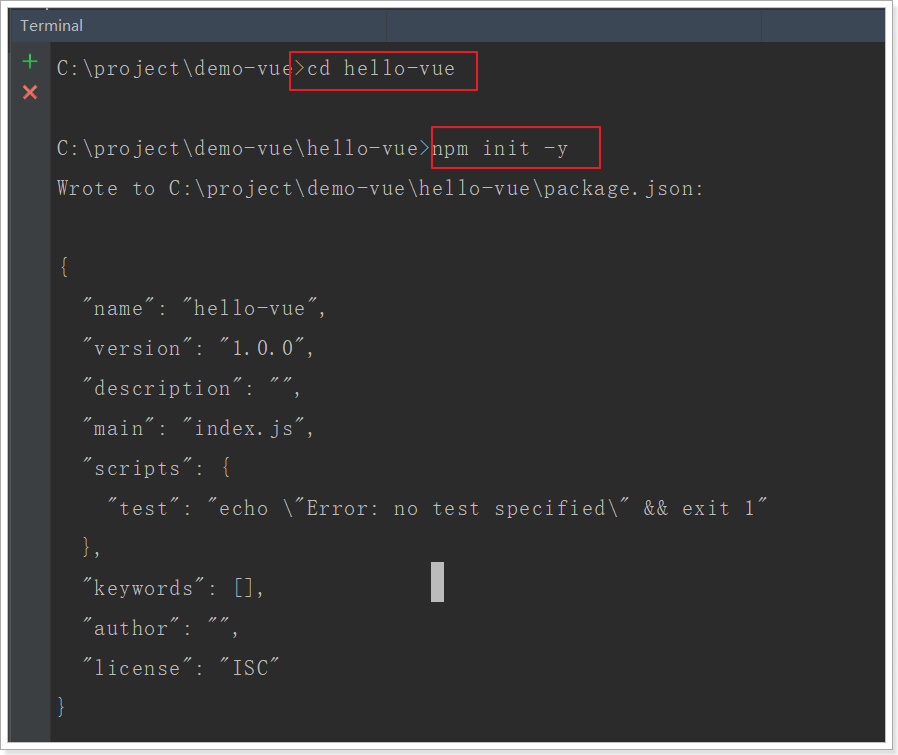
- 进入hello-vue目录,先输入:**
npm init -y进行初始化**

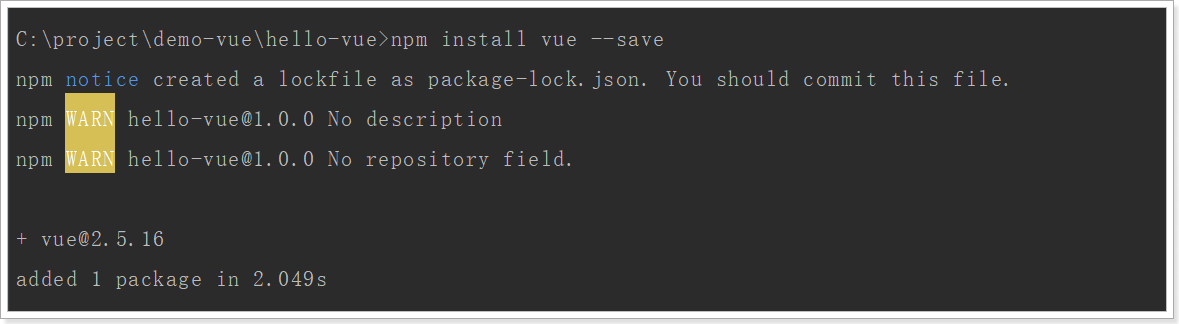
- 安装Vue,输入命令:
npm install vue --save安装Vue

- 然后就会在hello-vue目录发现一个node_modules目录,并且在下面有一个vue目录。
node_modules是通过npm安装的所有模块的默认位置。
2. vue入门案例
2.1 HTML模板
在
hello-vue目录新建一个01.HelloVue.html我们编写一段简单的代码:
1 | <body> |
2.2 vue声明式渲染
然后我们通过Vue进行渲染:
1 | <script src="node_modules/vue/dist/vue.js" ></script> |
首先通过 new Vue()来创建Vue实例- 然后构造函数接收一个对象,对象中有一些属性:
el:是element的缩写,通过id选中要渲染的页面元素,本例中是一个divdata:数据,数据是一个对象,里面有很多属性,都可以渲染到视图中
- name:这里我们指定了一个name属性
页面中的h2元素中,我们通过{{name}}的方式,来渲染刚刚定义的name属性。
2.3 双向绑定
02.双向绑定.html
- 我们在data添加了新的属性:
num- 在页面中有一个
input元素,通过v-model与num进行绑定。- 同时通过
{{num}}在页面输出
1 |
|
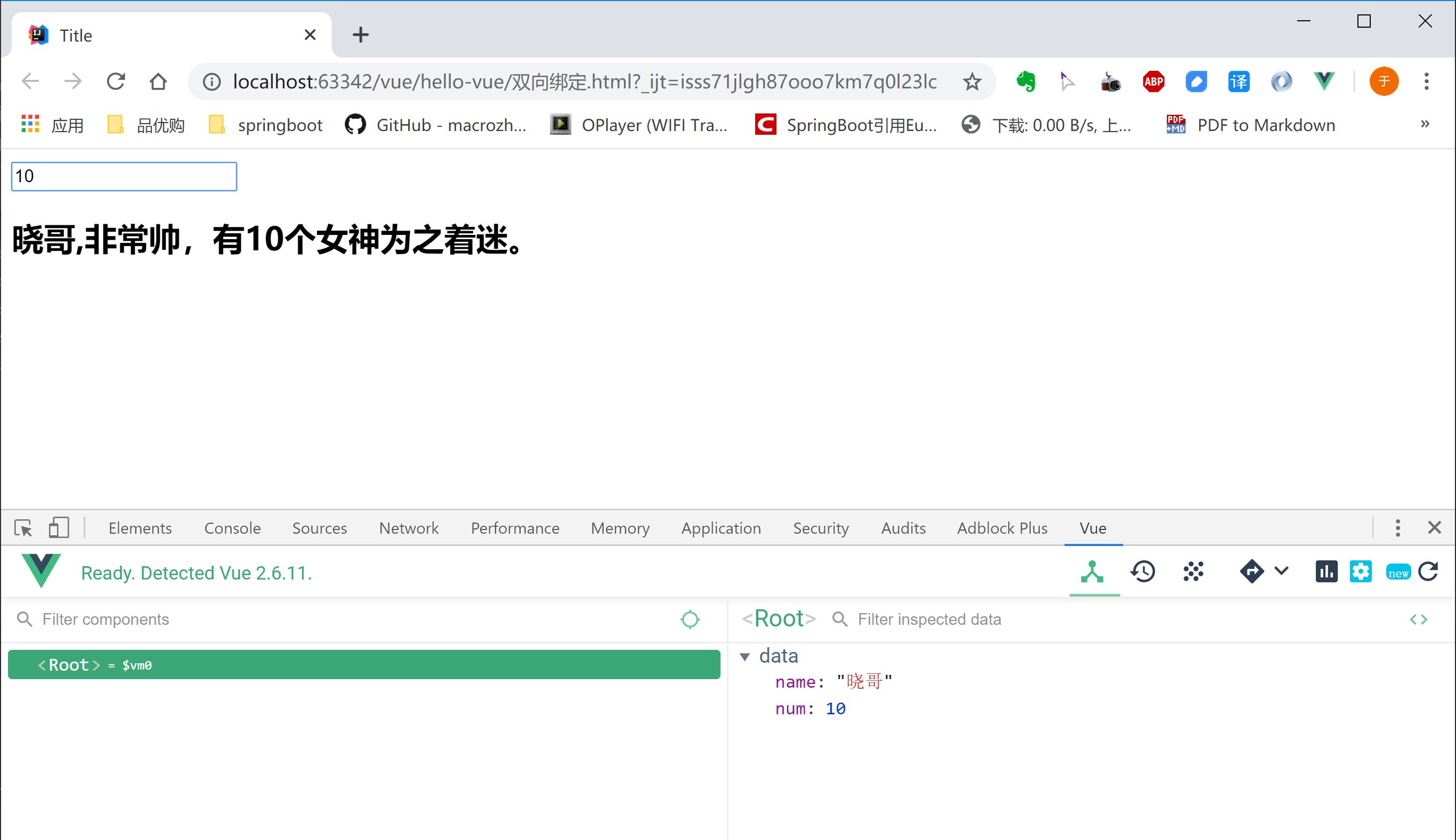
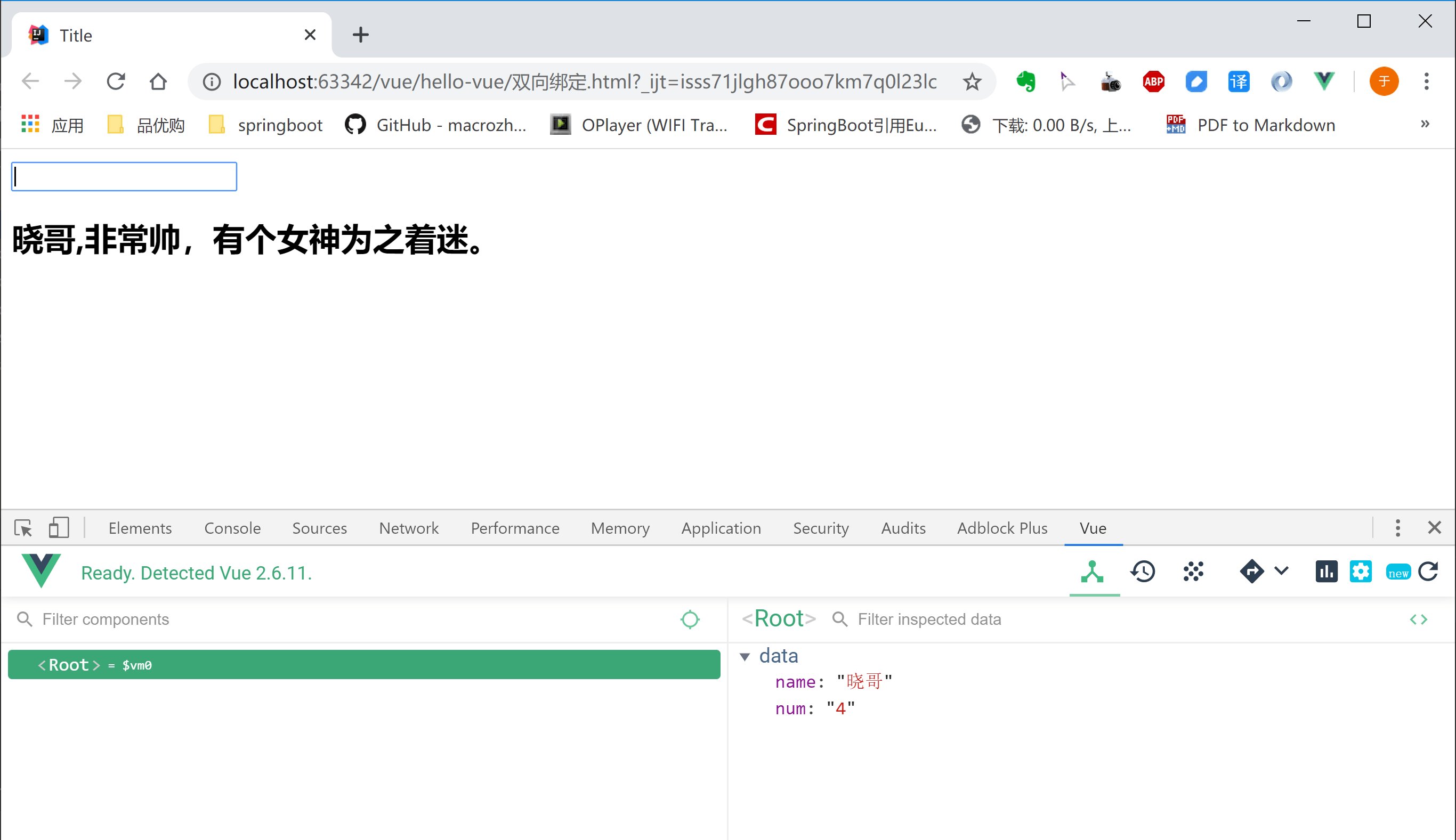
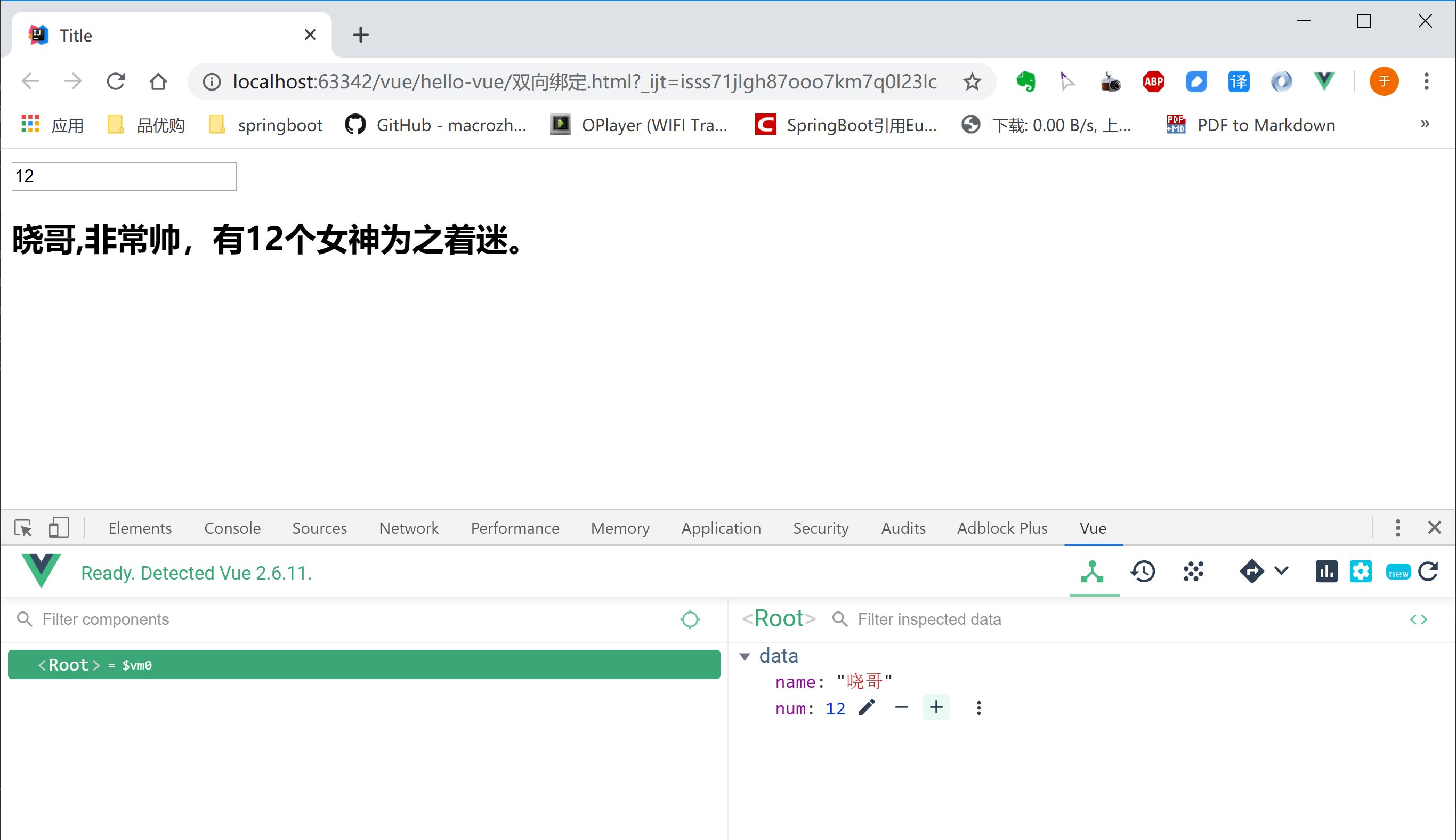
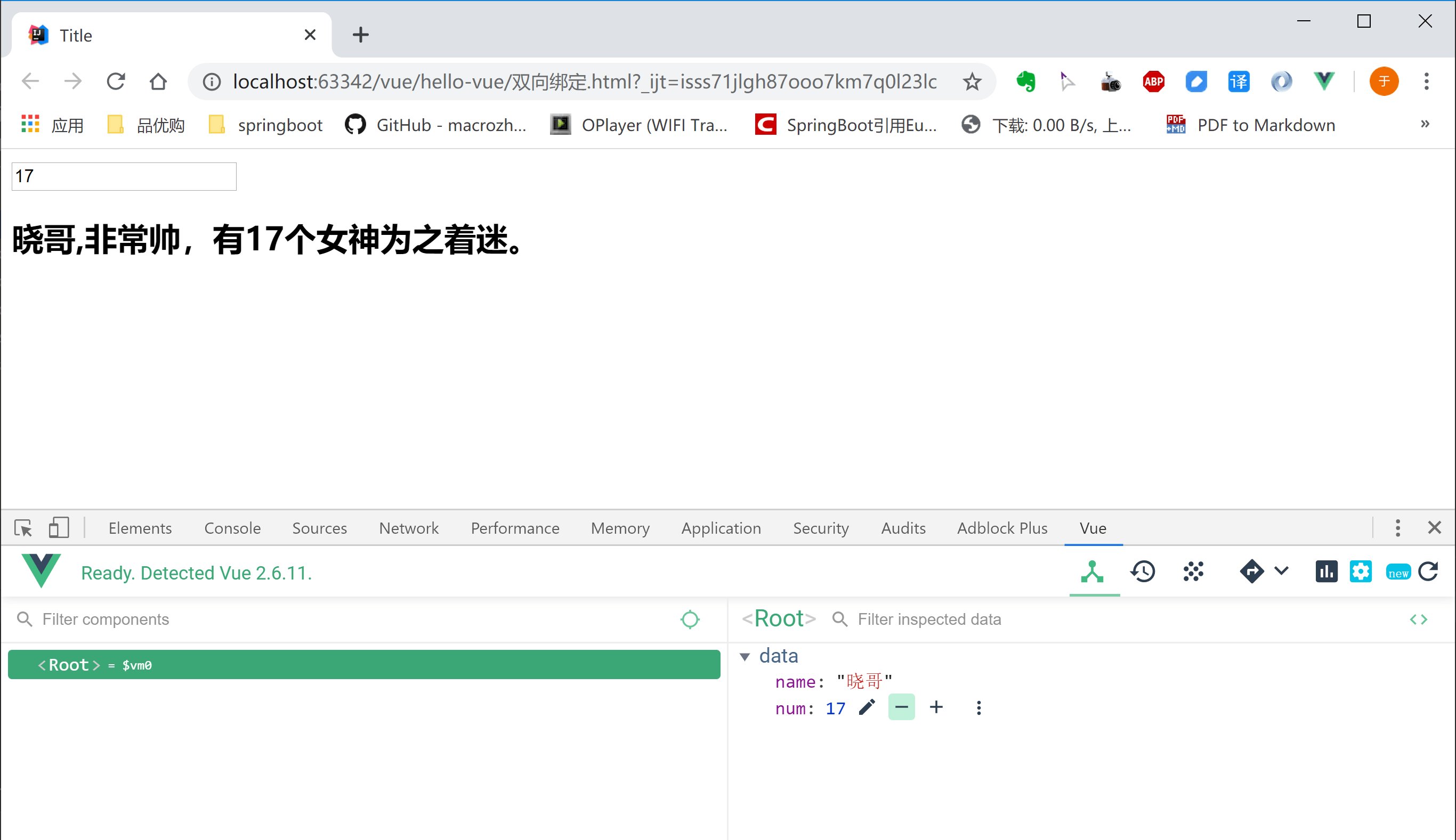
效果:

我们可以观察到,输入框的变化引起了data中的num的变化,同时页面输出也跟着变化。
input与num绑定,input的value值变化,影响到了data中的num值- 页面
{{num}}与数据num绑定,因此num值变化,引起了页面效果变化。- 没有任何dom操作,这就是双向绑定的魅力。
2.4 事件处理
03.事件处理.html
1 | <!--我们在页面添加一个按钮--> |
- 这里用
v-on指令绑定点击事件,而不是普通的onclick,然后直接操作num- 普通click是无法直接操作num的。
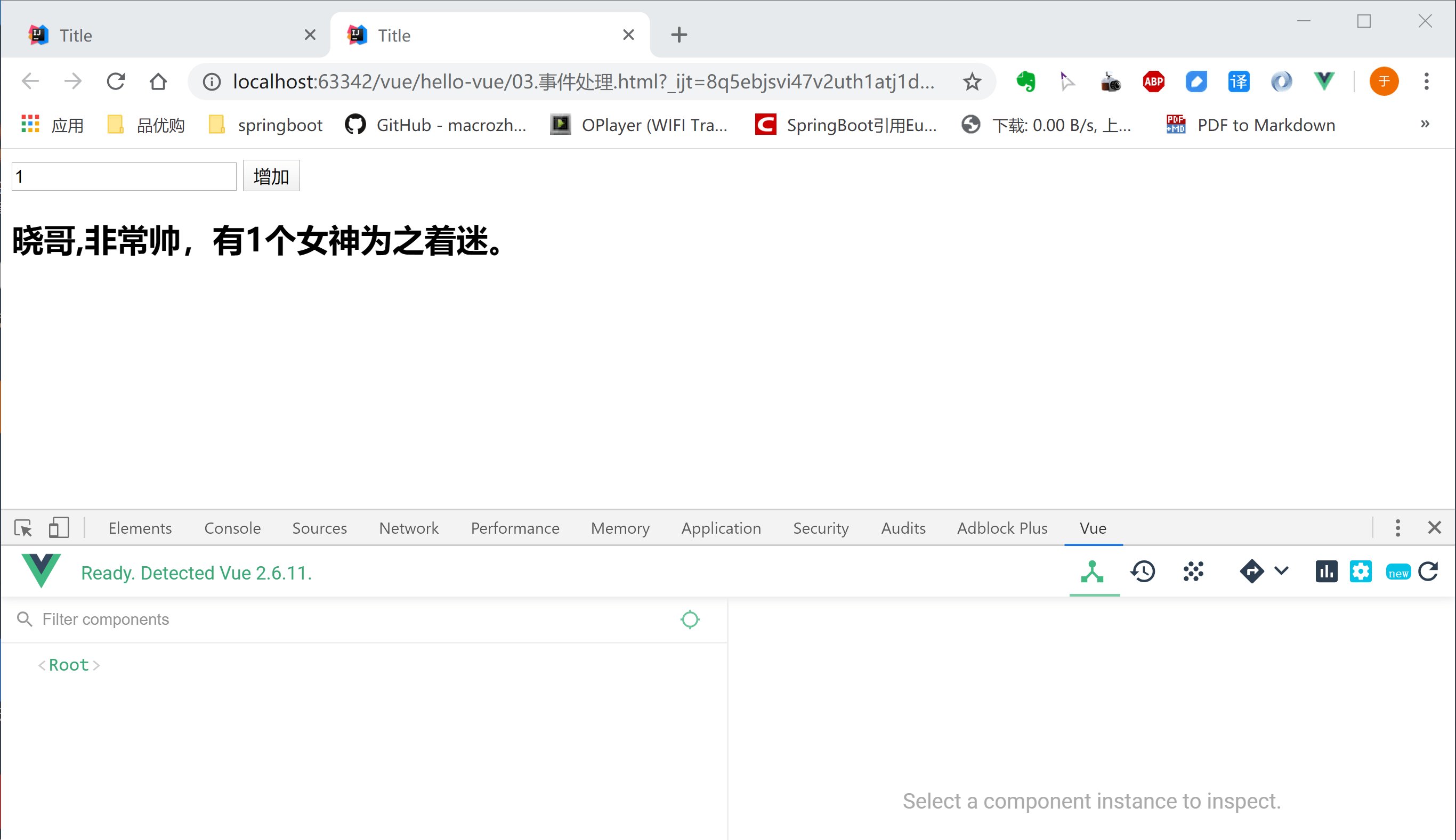
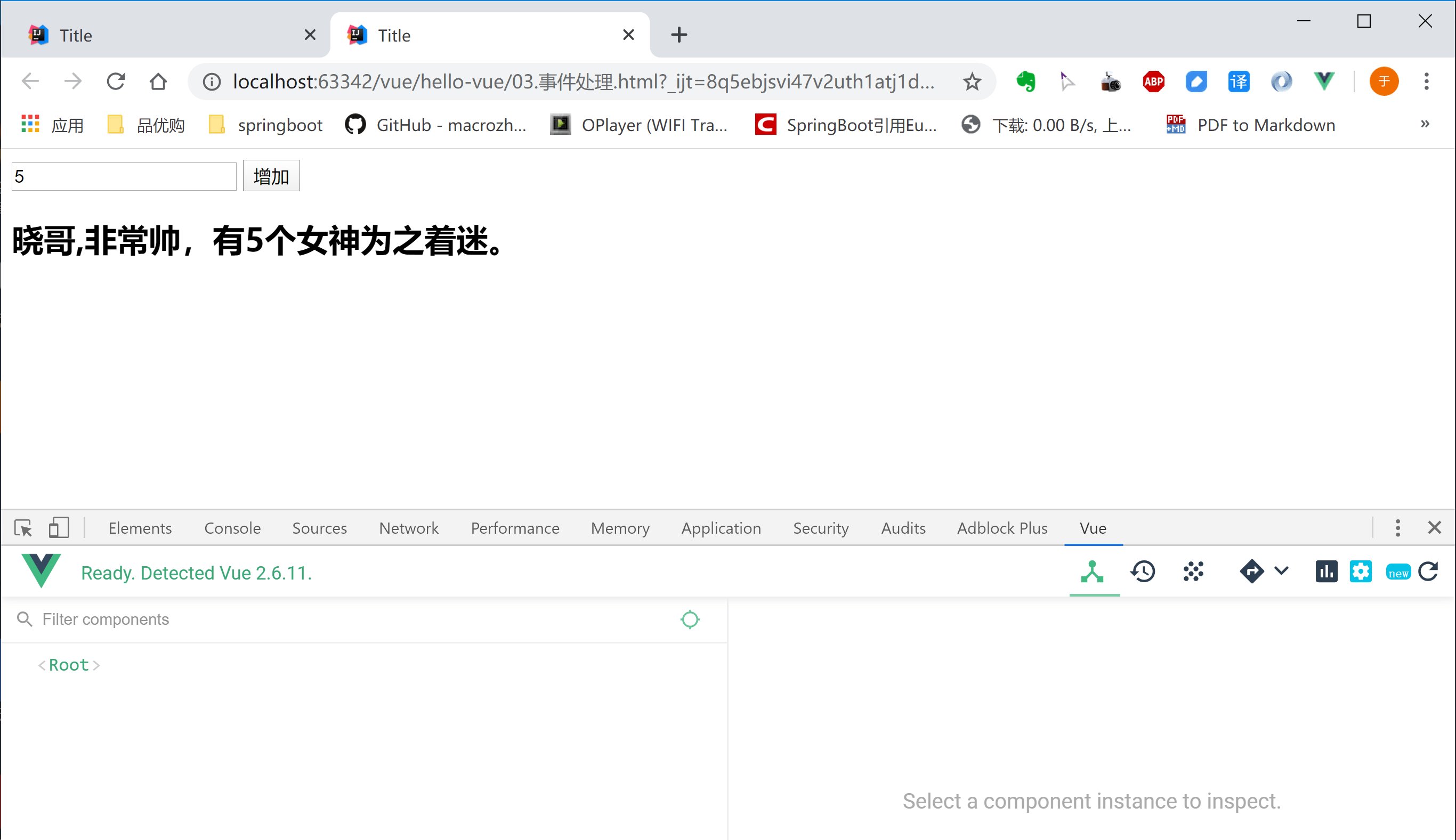
- 效果:

☆
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Jilfoyle!




