1.HTML
[TOC]
Html
1. 什么是Web
web(World Wide Web)即全球广域网,也称为万维网,它是一种基于超文本(超越文本限制,超级链接文本)和HTTP的、全球性的、动态交互的、跨平台的分布式图形信息系统。是建立在Internet上的一种网络服务,为浏览者在Internet上查找和浏览信息提供了图形化的、易于访问的直观界面,其中的文档及超级链接将Internet上的信息节点组织成一个互为关联的网状结构。
什么是网页?
网页主要由文字、图像和超链接等元素构成。当然,除了这些元素,网页中还可以包含音频、视频以及Flash等。
什么网站?
网站就是一个一个的网页和其它文件的组成
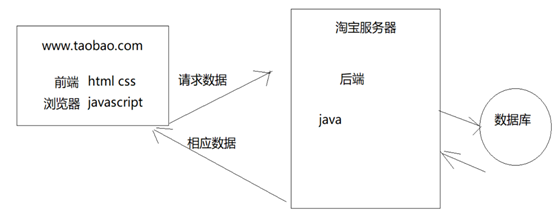
什么是web前端?什么是后端?

什么是html?
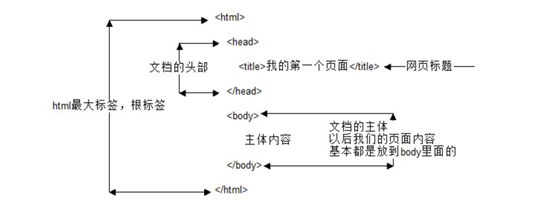
超文本标记语言(Hyper Text Markup Language),标准通用标记语言下的一个应用。HTML 不是一种编程语言,而是一种标记语言 (markup language),是网页制作所必备的。“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。超文本标记语言(或超文本标签语言)的结构包括“头”部分、和“主体”部分,其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。
什么是CSS?
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
什么是JavaScript?
JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
2. 浏览器
深度阅读:五大主流浏览器内核的源起以及国内各大浏览器内核总结
查看浏览器占有的市场份额网站http://tongji.baidu.com/data/browser
2.1 常见浏览器的内核
浏览器内核英文叫做:Rendering Engine 中文翻译很多,排版引擎、解释引擎、渲染引擎,现在流行称为浏览器内核。负责读取网页内容,整理讯息,计算网页的显示方式并显示页面。
| 浏览器 | 内核 | 备注 |
|---|---|---|
| IE | Trident | IE、猎豹安全、360极速浏览器、百度浏览器 |
| firefox | Gecko | 可惜这几年已经没落了,打开速度慢、升级频繁、猪一样的队友flash、神一样的对手chrome。 |
| Safari | webkit | 现在很多人错误地把 webkit 叫做 chrome内核(即使 chrome内核已经是 blink 了)。苹果感觉像被别人抢了媳妇,都哭晕再厕所里面了。 |
| chrome | Chromium/Blink | 在 Chromium 项目中研发 Blink 渲染引擎(即浏览器核心),内置于 Chrome 浏览器之中。Blink 其实是 WebKit 的分支。大部分国产浏览器最新版都采用Blink内核。二次开发 |
| Opera | blink | 现在跟随chrome用blink内核。 |
3. Web标准
Web标准不是某一个标准,而是由W3C组织和其他标准化组织制定的一系列标准的集合。W3C万维网联盟是国际最著名的标准化组织。1994年成立后,至今已发布近百项相关万维网的标准,对万维网发展做出了杰出的贡献。
3.1 Web 标准构成
构成:主要包括结构(Structure)、表现(Presentation)和行为(Behavior)三个方面。
| 标准 | 说明 |
|---|---|
| 结构 | 结构用于对网页元素进行整理和分类,咱们主要学的是HTML。 |
| 表现 | 表现用于设置网页元素的版式、颜色、大小等外观样式,主要指的是CSS |
| 行为 | 行为是指网页模型的定义及交互的编写,咱们主要学的是 Javascript |
4. HTML
4.1 html骨架

4.2 文档类型
1 |
4.3 字符编码
字符编码 Character Encoding : 就是一套自然语言的字符与二进制数之间的对应规则。
计算机中储存的信息都是用二进制数表示的,而我们在屏幕上看到的数字、英文、标点符号、汉字等字符是二进制数转换之后的结果。按照某种规则,将字符存储到计算机中,称为编码 。反之,将存储在计算机中的二进制数按照某种规则解析显示出来,称为解码。比如说,按照A规则存储,同样按照A规则解析,那么就能显示正确的文本符号。反之,按照A规则存储,再按照B规则解析,就会导致乱码现象。
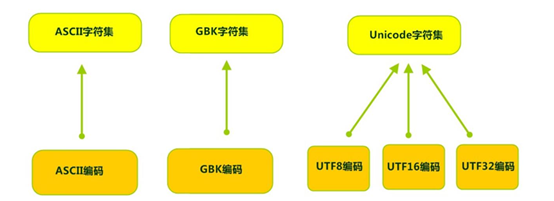
4.4 字符集
字符集Charset:是一个系统支持的所有字符的集合,包括各国家文字、标点符号、图形符号、数字等。
计算机要准确的存储和识别各种字符集符号,需要进行字符编码,一套字符集必然至少有一套字符编码。常见字符集有ASCII字符集、GBK字符集、Unicode字符集等。

4.4.1 ASCII字符集
ASCII(American Standard Code for Information Interchange,美国信息交换标准代码)是基于拉丁字母的一套电脑编码系统,用于显示现代英语,主要包括控制字符(回车键、退格、换行键等)和可显示字符(英文大小写字符、阿拉伯数字和西文符号)。

基本的ASCII字符集,使用7位(bits)表示一个字符,共128字符。ASCII的扩展字符集使用8位(bits)表示一个字符,共256字符,方便支持欧洲常用字符。
4.4.2 ISO-8859-1字符集
拉丁码表,别名Latin-1,用于显示欧洲使用的语言,包括荷兰、丹麦、德语、意大利语、西班牙语等。ISO-5559-1使用单字节编码,兼容ASCII编码。
4.4.3 GBxxx字符集
GB就是国标的意思,是为了显示中文而设计的一套字符集。
4.4.3.1 GB2312 简体中文码表
一个小于127的字符的意义与原来相同。但两个大于127的字符连在一起时,就表示一个汉字,这样大约可以组合了包含7000多个简体汉字,此外数学符号、罗马希腊的字母、日文的假名们都编进去了,连在ASCII里本来就有的数字、标点、字母都统统重新编了两个字节长的编码,这就是常说的”全角”字符,而原来在127号以下的那些就叫”半角”字符了。
4.4.3.2 GBK:最常用的中文码表
是在GB2312标准基础上的扩展规范,使用了双字节编码方案,共收录了21003个汉字,完全兼容GB2312标准,同时支持繁体汉字以及日韩汉字等。
4.4.3.3 GB18030 最新的中文码表
收录汉字70244个,采用多字节编码,每个字可以由1个、2个或4个字节组成。支持中国国内少数民族的文字,同时支持繁体汉字以及日韩汉字等。
4.4.3 Unicode字符集
Unicode编码系统为表达任意语言的任意字符而设计,是业界的一种标准,也称为统一码、标准万国码。
它最多使用4个字节的数字来表达每个字母、符号,或者文字。有三种编码方案,UTF-8、UTF-16和UTF-32。最为常用的UTF-8编码。
UTF-8编码,可以用来表示Unicode标准中任何字符,它是电子邮件、网页及其他存储或传送文字的应用中,优先采用的编码。互联网工程工作小组(IETF)要求所有互联网协议都必须支持UTF-8编码。所以,我们开发Web应用,也要使用UTF-8编码。它使用一至四个字节为每个字符编码,编码规则:
- 128个US-ASCII字符,只需一个字节编码。
- 拉丁文等字符,需要二个字节编码。
- 大部分常用字(含中文),使用三个字节编码。
- 其他极少使用的Unicode辅助字符,使用四字节编码。
utf-8 是目前最常用的字符集编码方式,常用的字符集编码方式还有GBK和GB2312
- UTF-8: 万国码
- GB2312: 只支持简体中文,使用双子节进行编码,共收入6763个汉字和682个非汉字图形字符。
- GBK:即对国标编码的扩展,在GB2312的基础上进行扩展形成的,使用双子节编码方式,共收入21003个汉字,从而大大满足了汉字使用的需要。
- iSO-8859-1编码是单字节编码,向下兼容ASCII,是许多欧洲国家使用的编码标准。
- BIG5: 繁体中文 港澳台等用
5. 标签
1 | <!--语言基础--> |
1 | <!--双标签:--> |
| strong标签:加粗 | 老标签 b标签 |
|---|---|
| em标签:倾斜 | 老标签 i标签 |
| ins标签:下划线 | 老标签 u标签 |
| del标签:删除 | 老标签 s标签 |
1 | <!--单标签--> |
新标签更加具有语义化的能力
语义化:根据内容的不同,选择使用更加合理的标签的来描述,新标签更有语义
6. 元素的显示模式
6.1 块级元素
- 比较霸道,自己独占一行
- 高度,宽度、外边距以及内边距都可以控制。
- 宽度默认是容器(父级宽度)的100%
- 是一个容器及盒子,里面可以放行内或者块级元素。
- 块级元素:div, h1-h6 , hr, p, ul ol ,dl ,li , dt ,dd
6.2 行内元素
- 相邻行内元素在一行上,一行可以显示多个。
- 高、宽直接设置是无效的。
- 默认宽度就是它本身内容的宽度。
- 行内元素只能容纳文本或则其他行内元素
- 行内元素:span,b,strong,del,ins,em,u,a。
6.3 行内块级元素
- 和相邻行内元素(行内块)在一行上,但是之间会有空白缝隙。一行可以显示多个
- 默认宽度就是它本身内容的宽度。
- 高度,行高、外边距以及内边距都可以控制。
div和span主要提供给css样式使用,div标签和span标签就像一张白纸,可以任意涂抹。
6.4 元素显示模式的相互转换
display: inline/inline-block/block; 我们可以通过设置盒子的display样式去让盒子变成任何盒子的展示模式。
- inline:让元素变成行内元素
- inline-block:让元素变成行内块级元素
- block:让元素变成块级元素。
7. 表格
7.1 表格标签
1 | <caption>标题</caption>表格的标题 |
7.2 表格属性
- cellspacing: 单元格之间的距离,默认的是 2px
- cellpadding:单元格的内边距,默认 1px
- width:设置表格的宽度
- height:设置表格的高度
- align:设置水平偏移 center ,left ,right
- border:设置表格的边框
7.3 表格图形的分解
rowspan=”x” x表示跨行数
colspan=”y” y表示跨列数
8. 列表
1 | <ul>无序列表ul标签 |
9. 表单
1 | <form action=""> |
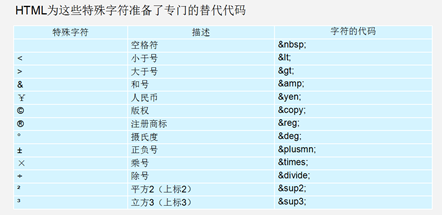
10. 特殊字符