myfirst
- SPA单页 Web 应用
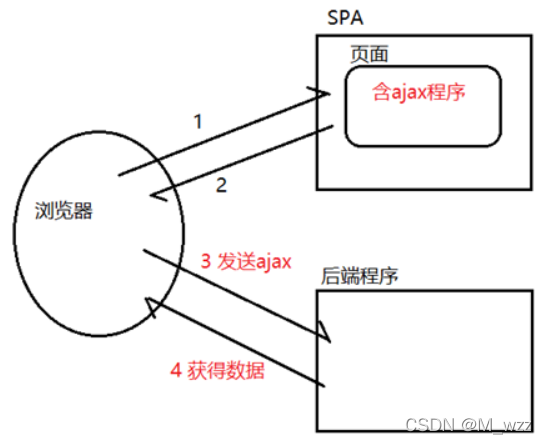
概述:SPA(single page web application)单页 Web 应用,Web 不再是一张张页面,而是一个整体的应用,一个由路由系统、数据系 统、页面(组件)系统等等,组成的应用程序,我们之前学习的Vue就是SPA中的佼佼者,SPA 应用广泛用于对SEO要求不高的场景中。

- SEO搜索引擎优化
概述:SEO:搜索引擎优化(Search Engine Optimization), 通过各种技术(手段)来确保,我们的Web内容被搜索引擎最大化收录,最大化提高权重,最终带来更多流量。

SEO解决方案:提前将页面和数据进行整合
- 前端:采用SSR
- 后端:页面静态化(freemarker 、thymeleaf、velocity)
- SSR服务端渲染
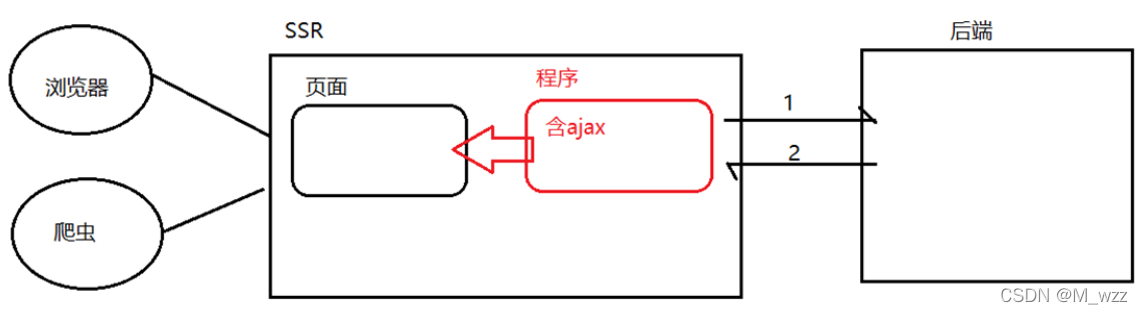
概述:SSR:网页是通过服务端渲染生成后输出给客户端。
在SSR中,前端分成2部分:前端客户端、前端服务端
前端服务端,用于发送ajax,获得数据
前端客户端,用于将ajax数据和页面进行渲染,渲染成html页面,并响应给调用程序(浏览器、爬虫)

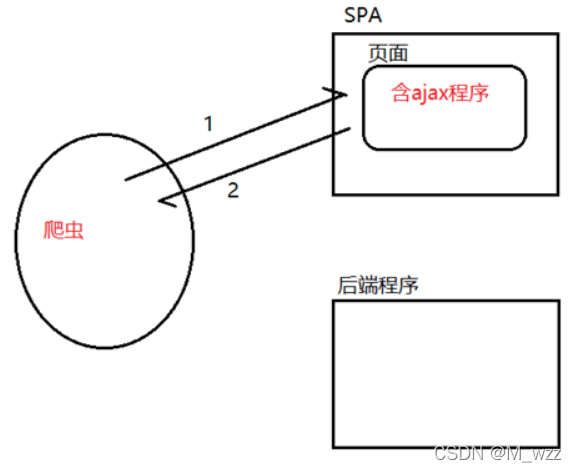
如果爬虫获得html页面,就可以启动处理程序,处理页面内容,最终完成SEO操作。
- SPA和SSR对比
| SPA单页应用程序 | SSR服务器端渲染 | |
|---|---|---|
| 优势 | 1.页面内容在客户端渲染 2. 只关注View层,与后台耦合度低,前后端分离 3.减轻后台渲染画面的压力 |
1.更好的SEO,搜索引擎工具可以直接查看完全渲染的画面 2.更快的内容到达时间 (time-to-content),用户能更快的看到完整渲染的画面 |
| 劣势 | 1.首屏加载缓慢 2.SEO(搜索引擎优化)不友好 |
1.更多的服务器端负载 2.涉及构建设置和部署的更多要求,需要用Node.js渲染 3.开发条件有限制,一些生命周期将失效 4.一些常用的浏览器API无法使用 |
- Nuxt.js
环境搭建参考:Nuxt详解+案例_M_wzz的博客-CSDN博客_nuxt
- Nuxt.js 是一个基于 Vue.js 的通用应用框
- Nuxt支持vue的所有功能,此类内容为
前端客户端内容 - Nuxt特有的内容,都是
前端服务端内容 - 通过对客户端/服务端基础架构的抽象组织,Nuxt.js 主要关注的是应用的 UI 渲染。
- Nuxt.js 预设了利用 Vue.js 开发服务端渲染的应用所需要的各种配置。
- 幻灯片插件
安装插件
npm install vue-awesome-swiper配置插件:在plugins文件夹下新建nuxt-swiper-plugins.js,内容是
1
2
3
4import Vue from 'vue'
import VueAwesomeSwiper from 'vue-awesome-swiper/dist/ssr'
Vue.use(VueAwesomeSwiper)在nuxt.config.js文件中配置插件,将plugins和css节点复制到
module.exports节点下1
2
3
4
5
6
7
8module.exports={
css: [
'swiper/dist/css/swiper.css'
],
plugins: [
{src:'~/plugins/nuxt-swiper-plugin.js',ssr:false}
]
}将静态资源复制到assets中
- 固定路由
1 | <!--路径是固定地址,不发生变化--> |
- 动态路由
1 | 每次生成路由地址不一样,比如课程详情页面,每个课程id不一样 |
- 集成axios
下载
npm install axios封装axios
1
2
3
4
5
6
7
8
9import axios from 'axios'
//创建axios实例
const service=axios.create({
baseURL:'http://localhost:9001',//api的baseurl
timeout:2000 //请求超时时间
})
export default service
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Jilfoyle!




